Drupal Behat Course - Behavior-driven development (BDD)
During this course, the foundations are provided for integration with Behat (testing software on websites in an automated way), acquisition of knowledge in the definition of functionality-oriented tests through user stories, as well as their integration in a Drupal environment.
This course is aimed at professionals in the online world who are looking for an intuitive way to test their application in a language understandable by non-technical personnel, allowing it to be read and conceptualized based on a clear business model defined according to the client's specifications.
Course duration
The basic course has a duration of 10 hours of training distributed over two days. This course can be complemented with practical cases in workshop mode in subsequent days on projects indicated by the applicant.
Objectives
The objective of this course covers the first steps to adopt Behat as a testing tool in Drupal projects. Students will have the necessary knowledge to be able to create and adapt tests in Drupal.
At the end of the course, the student will acquire the following skills:
- Basis of testing approaches for online applications.
- Good practices when developing a test suite.
- Behat test execution.
- Writing and adaptation of Behat's test.
- Knowledge of tools and plugins related to Behat.

Course Content
Day 1
- Course description
- Test: Introduction and objectives
- Types of tests
- Unit tests
- Functional tests
- Behavior test
- Selection of the type of test
- Manual vs automatic testing
- BDD
- Description
- Methodology
- Description of system characteristics
- User Stories
- Use cases
- As a ___ I want to ___ so that ___
- Preconditions
- Post-conditions
- Alternative scenarios
- Error cases
- Verification vs. validation
- Introduction to Behat
- What is behat?
- Syntax
- Extensions - Mink
- Description
- Drivers
- Javascript vs. without JavaScript
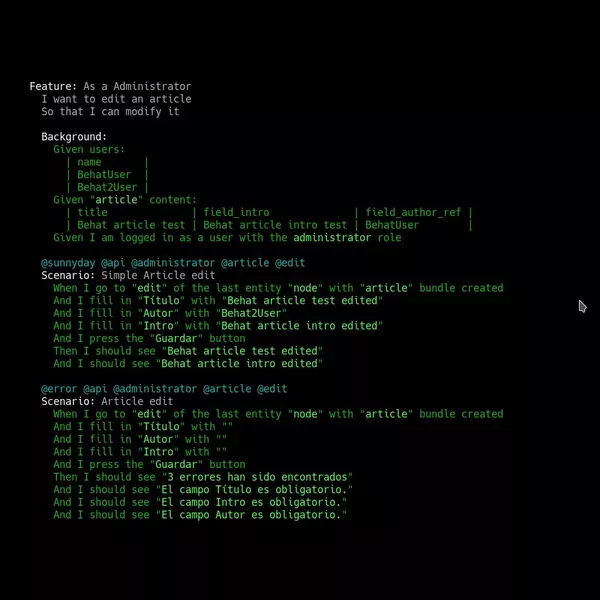
- Anatomy of a feature
- File structure
- Features
- Steps
- Scenarios
- Variants
- Error
- Scenario Outlines
- Backgrounds
- Advanced steps
- Complete example
- Practical part
- Testing machine installation
- Practical cases
- Basics
- Homepage
- Access check
- Errors in tests
- Content
- Visualization
- Navigation
- Forms
- Search
- Create content
- Forms with JavaScript
- Basics
Day 2
- Introduction
- Component Installation
- Composer
- Behat (Behat Drupal Extension)
- Selenium / ChromeDriver
- Behat integration in Drupal
- Navigation emulators
- Types
- Headless browser emulators
- Browser controllers
- Drivers
- GoutteDriver
- Selenium (Javascript)
- Behat Drupal Extension
- behat.yml
- Basic parameters
- Contexts «Suite»
- Regions
- Virtual host
- Contexts
- Metadrop Library (GitHub)
- Context integration
- Test execution
- Guzzle
- Selenium & (Javascript)
- Development of custom steps
- Simple steps
- Steps with parameters
- Drupal API
- Introduction to XPath
- Practical cases & nbsp;