The Visual Layout Suite module is a great improvement of the core editorial experience leveraging Layout Builder and many contrib modules. Basicailly, it enables Layout Builder, depends on several contrib modules that improves Layout Builder and ads its custom magic.
One of the most important features is the use of utility classes allowing the configuration of the look and feel easily from the frontend with an instant preview. Additionally, it allows to restrict the utility classes a user can use, so the user is not overwhelmed by the extra options and also the look and feel of the page can be limited to be compliant with the style guide of the site. New utility classes can be easily added and components can be configured to only use a reduced set of utility classes to un clutter the UI.
VLSuite integrates with any Drupal component that integrates with Layout Builder and more: entity fields, paragraphs, Views, SDC, medias, etc. And there's no dependency on any theme, external service or certain entities. The only soft dependency is a Bootstrap 5 theme to enjoy all the VLSuite features out of the box. However, you can use any theme as long as it provides the utility classes you require. T
All the previous information means you could add VLSuite to an existing site with minimal effort if it is Boostrap based. If your theme is not a Bootstrap theme but provides utility clases (like Tailwind CSS) you will need more work to map the utility classes and the CSS classes, but still you can use it. If your theme doesn't use utility classes at all you will need more effort to implement them in your theme, but still the VLSuite won't alter your site, you don't have to dump your theme but extend it.
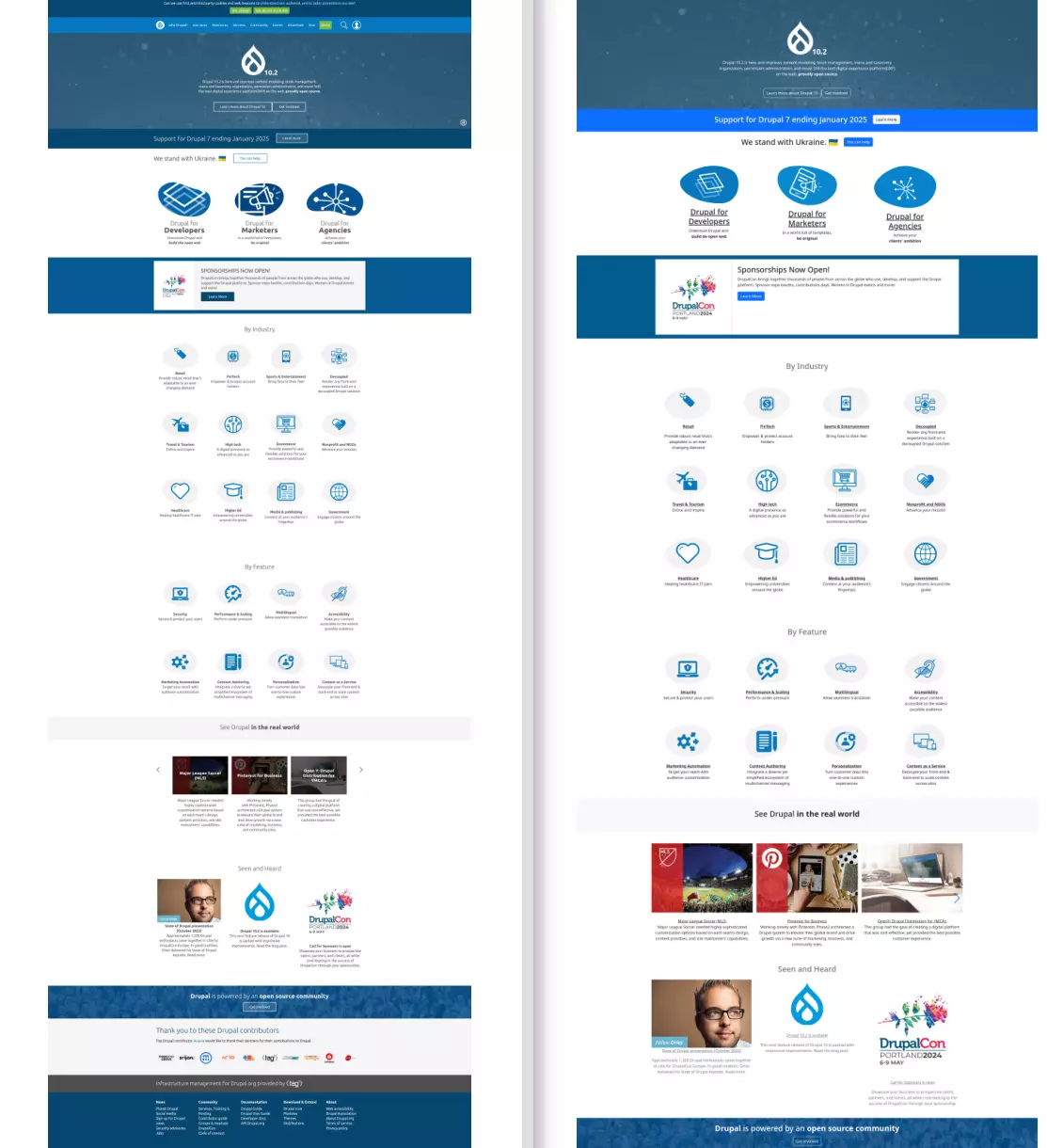
But those sentences are empty and hard to visualize just reading a text. That's why we have created a demo video about some of the capabilities of the VLSuite. The idea is make a copy of the current Drupal.org home page just using the VLSuite a Bootstrap 5 theme with no other customization (apart from what is stated in the module's page).
The result is pretty similar, specially taking into account that the theme was no edited at all, not even the colors. It is just Radix subtheme.
Judge by yourself:

On the left, the Drupal.org home (January, 2024). On the right, the copy by the VLSuite module.
As you can see, there are differences. The colors are similar but different, the spacing is not the same, the VLSuite copy is missing the footer (was not included in the copy) and not all components have the same alignment, etc. But remember this has been done without any customization. Imagine the possibilities when you add the standard Drupal theming techniques plus adding your own utility classes.
Video demo of the VLSuite capabilities
See the complete demo:
The video is long, almost 40 minutes, so here is an index:
- 00:00 Intro
- 00:47 VLSuite and Utility Classes
- 02:01 Environment
- 02:58 Copying D.org home page: hero component
- 04:27 Using Utility classes
- 09:33 Copying D.org home page: Drupal 7 EOL banner component
- 11:32 Copying D.org home page: Ukraine banner component
- 13:13 Copying D.org home page: Drupal for component
- 20:31 Copying D.org home page: Drupal Con Sponsorship banner component
- 25:17 Copying D.org home page: CTA collection component
- 29:32 Copying D.org home page: Drupal in the Real World banner component
- 31:40 Copying D.org home page: Carousel component
- 35:53 Copying D.org home page: Last components
- 36:43 Outro
Comments on the video
Improvements
I could have enabled some utility classes to mimic more closely the copied page. Also, with content types for the CTAs of the "By Industry" and "By Feature" sections their fields (even paragraphs) could have been used. For those sections a View is the best option. However, I wanted to keep the demo as simple as possible. But remember those options are open with the VLSuite.
Performance
There are some concerns about using Layout Builder because of the performance. VLSuite heavily relies on Layout Builder and the landing page that mimics the Drupal.org home page has a lot of blocks and entities. However, profiling the page with Webprofiler the results are good:
Memory
Time
Empty home page
~40Mb
~260 ms
D.org copied home page
~50Mb
~900 ms
The empty page is just the site's home page with no content displayed. Both pages were loaded after clearing the caches and loading some other pages so the general cache is warmed but not the contents of the pages being tested. While the VLSuite page required more resources, something expected given that the page had content while the other page was empty, there's no big difference. And the VLSuite features a lot of components.
Final words
We consider this video a good example of what can be accomplished using the VLSuite. The module is under heavy development and we plan to add more features and improve the current ones. If you think this module is useful please use it and give us any feedback on issues or improvements.
