El módulo Visual Layout Suite provee una gran mejora de la experiencia editorial principal, gracias a que se apoya Layout Builder y varios módulos contribuidos relacionados con Layout Builder, junto con la magia que aporta VLSuite.
Una de las características más importantes es el uso de utility classes que permiten la configuración del tematizado fácilmente desde el frontend, incluyendo una vista previa instantánea. Además, permite restringir las utility classes que un usuario puede usar, para evitar que usuarios poco técnicos se vean abrumados por las muchas opciones disponibles. Esto también permite que el aspecto de la página pueda limitarse para cumplir con la guía de estilo del sitio, evitando que los usuarios puedan acceder a utility classes que puedan romper la coherencia del diseño. Se pueden también agregar fácilmente nuevas utility classes y es posible configurar los componentes para usar solo un conjunto limitado de utility classes, lo que permite limpiar más la interfaz de usuario.
VLSuite se integra con cualquier componente de Drupal que se integre con Layout Builder y otros componentes: campos de entidad, Paragraphs, Views, SDC, medias, etc. Y no hay dependencia con un theme concreto, servicio externo o entidades específicas. La única dependencia ligera es un theme Bootstrap 5 para poder usar todas las funciones de VLSuite sin configuraciones adicionales. Pero es posible utilizar cualquier theme siempre y cuando proporcione las utility classes que se necesiten.
Toda la información anterior significa que se puede añadir VLSuite a un sitio existente con un esfuerzo mínimo siempre que esté basado en Bootstrap. Si el theme no está basado en Bootstrap pero proporciona utility classes (como Tailwind CSS), se necesitará algo más de trabajo para mapear las utility classes y las clases de CSS para usarlo. Si el theme no utiliza utility classes en absoluto se necesitará más esfuerzo para implementarlas en el theme pero aun así VLSuite no alterará el sitio y en vez de descartar el theme bastará con extenderlo.
Pero todas estas frases están vacías y son difíciles de visualizar simplemente leyéndolas. Es por eso que hemos creado un video de demostración sobre algunas de las capacidades de VLSuite. La idea es hacer una copia de la página de inicio actual de Drupal.org utilizando solo VLSuite y un theme Bootstrap 5 sin ninguna otra personalización (aparte de lo que se indica en la página del módulo).
El resultado es bastante similar, especialmente teniendo en cuenta que el theme no ha sido editado en absoluto, ni siquiera los colores. Es solo un subtheme de Radix.
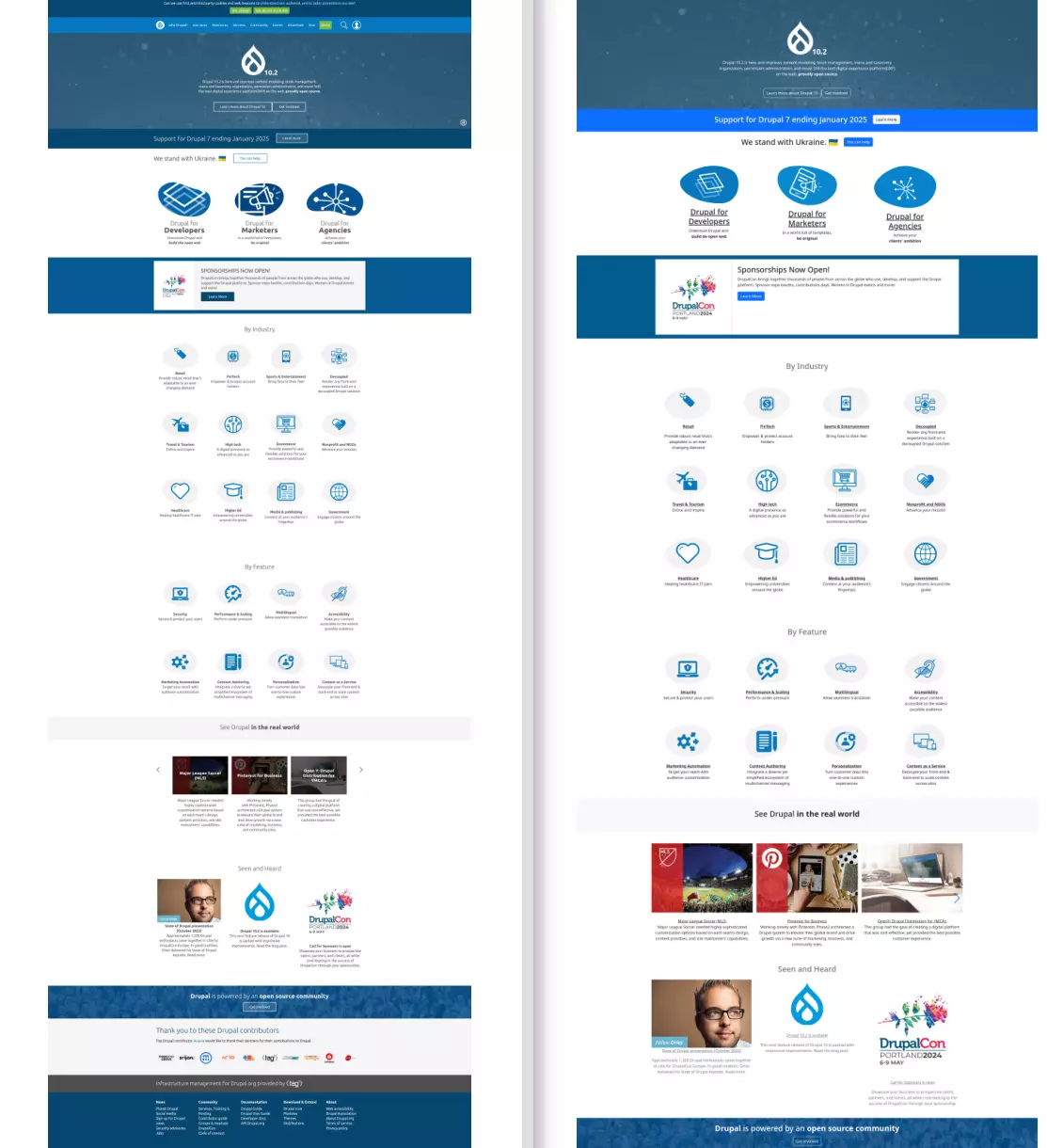
Puedes juzgar el resultado en la siguiente imagen:

A la izquierda, una captura de la página de inicio de Drupal.org (Enero de 2024). A la derecha, la copia realizada con el módulo VLSuite.
Como se puede ver, hay diferencias. Los colores son similares pero distintos, el espaciado no es el mismo, la copia de VLSuite no incluye el pie de página (no lo añadí por ser parte del pie general de la web, pero podría haberse hecho), no todos los componentes tienen la misma alineación, etc. Pero no se debe olvidar que esto se ha hecho sin ninguna personalización. Las posibilidades de VLSuite si añadimos las técnicas de tematización estándar de Drupal y utility classes propias son enormes.
Video demostrativo de las capacidades de VLSuite
Aquí puede verse la demo completa (en inglés):
El vídeo es largo, casi 40 minutos, así que aquí dejo un índice:
- 00:00 Intro
- 00:47 VLSuite and Utility Classes
- 02:01 Environment
- 02:58 Copying D.org home page: hero component
- 04:27 Using Utility classes
- 09:33 Copying D.org home page: Drupal 7 EOL banner component
- 11:32 Copying D.org home page: Ukraine banner component
- 13:13 Copying D.org home page: Drupal for component
- 20:31 Copying D.org home page: Drupal Con Sponsorship banner component
- 25:17 Copying D.org home page: CTA collection component
- 29:32 Copying D.org home page: Drupal in the Real World banner component
- 31:40 Copying D.org home page: Carousel component
- 35:53 Copying D.org home page: Last components
- 36:43 Outro
Comentarios sobre el video
Mejoras
Se podría haber habilitado alguna utility class adicional para mejorar la copia. Además, usando un tipo de contenido para los CTA de las secciones «By Industry» y «By Feature», se podrían haber utilizado sus campos (incluso Paragraphs si los hubiese). Para esas secciones, una View es la mejor opción. Sin embargo, quería mantener la demo lo más simple posible, pero no se debe olvidar que esas opciones están abiertas con VLSuite.
Rendimiento
Existen algunas reservas sobre el rendimiento al usar Layout Builder debido al rendimiento. VLSuite depende en gran medida de Layout Builder y la página de inicio que copia la página de inicio de Drupal.org tiene muchos bloques y entidades. Sin embargo, al revisar su rendimiento con Webprofiler, los resultados son bastente buenos:
| Memoria | Tiempo | |
|---|---|---|
| Página de inicio vacía | ~40 MB | ~260 ms |
| Página de inicio copiada de D.org | ~50 MB | ~900 ms |
La página vacía es simplemente la página de inicio del sitio sin contenido mostrado. Ambas páginas se han cargado después de borrar las cachés y acceder a algunas otras páginas para que la caché general no esté vacía. Mientras que la página de VLSuite requiere más recursos, algo esperado dado que la página tiene contenido mientras que la otra página estaba vacía, no se observa que haya una gran diferencia. Y es que la página creada con VLSuite usa muchos bloques y entidades.
Cierre
Consideramos que este video es un buen ejemplo de lo que se puede lograr utilizando VLSuite. El módulo está en desarrollo activo y planeamos agregar más características y mejorar las actuales. Si crees que este módulo te puede ser útil úsalo y envíanos cualquier comentario sobre errores o posibles mejoras. ¡Gracias!
