Nespresso - Decoupled Drupal
Drupal as a Content Management System and public front end as a JavaScript web application
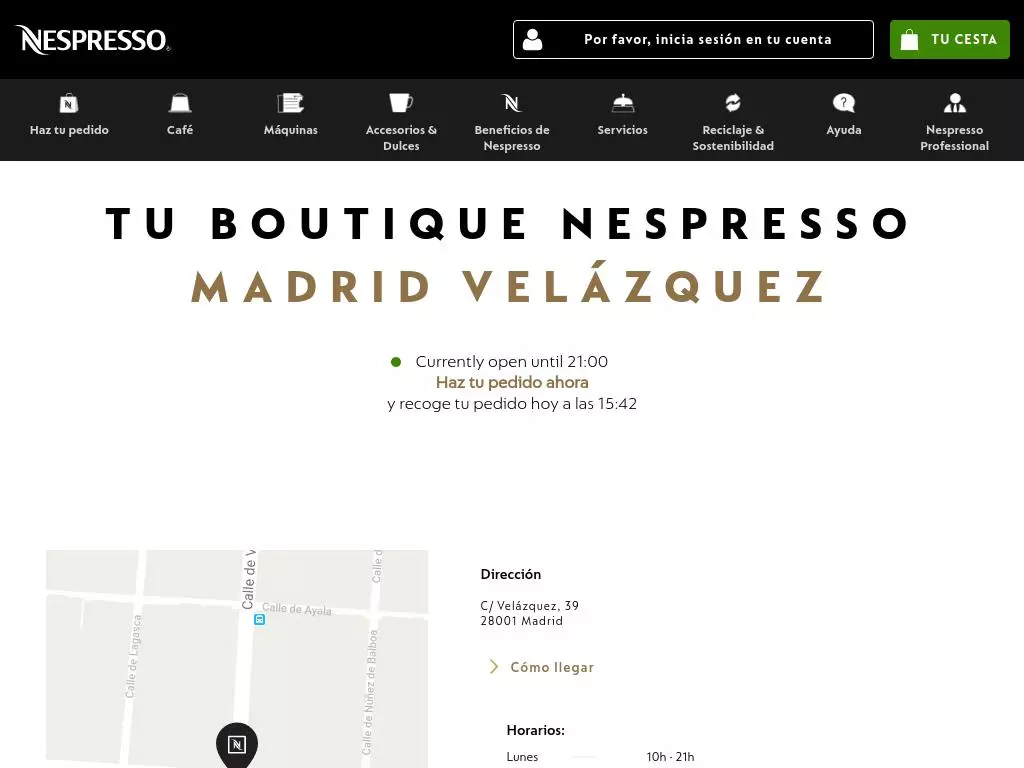
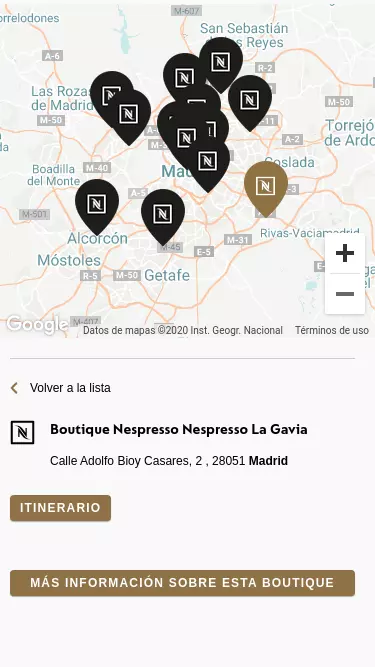
Nespresso boutique and recycling point locator.
Nespresso
Nespresso needs no presentation because the advertising investment made by the brand and its media presence makes it well known to the general public. A subsidiary of the multinational Nestlé, Nespresso has been operating since the late 1980s and currently covers more than 70 countries and employs over 13,000 people.
The project
Its coffee pod system requires several elements that the consumer will want to find easily when needed: coffee machines that prepare the coffee, the aluminium pods themselves with the different blends, and last but not least, recycling points where used capsules can be deposited to be disposed of.

Nespresso already had a website with information on the brand and its products as well as an e-commerce site. However, the goal was not to replace the existing website but only to add the boutique search engine part without altering the current system, so it had to be able to be integrated without the visitor noticing the different components involved.
Besides, the data had to be imported through different web service integrations while allowing content editing by publishers, both to add information not present in the data or to qualify or complete the information received.
Finally, given the idiosyncrasy of the territory to be served (Spain) the website would have to be able to be presented in two of the official languages: Spanish and Catalan.
The implementation
The implementation follows a progressively decoupled Drupal strategy. This means that Drupal serves the general structure of the page with the common elements such as menus, footer and main container, leaving the responsibility of some of the content to a JavaScript application. Thus, the backend and the administration frontend are managed by Drupal, while the public frontend is mainly assumed by a webApp, which allows greater flexibility and agility in its interface and performance perceived by the user, avoiding page reloads or Ajax requests to the server.
For the public front end, Vue.js is used. This JavaScript framework is especially suited for small to medium sized applications, given its lightness and good performance. The application communicates with Drupal through a JSON web service to obtain the data to be displayed, as well as with the external map service for functionalities such as the map itself or for geographical searches. Additionally, the packaging of the search engine in an independent JavaScript application allows it to be re-used without difficulty in other pages that might require it, simply by adding it using standard HTML mechanisms.

The backend, Drupal, takes care of the periodic data imports through data migrations. The capacity to implement migrations in Drupal is so powerful that it is also easily used to synchronize data from external sources and take advantage of all the functionalities it offers out of the box, such as duplicate management or processing of different formats.
As a final detail, the web works on a subset of the main site's URLs, replicating the aesthetics of the main site, so that the user does not perceive the change in back end technology. Without becoming complex, it has also demanded a certain creativity when it comes to developing an integration as seamless as possible.
The cover photo is by Efe Kurnaz. The Nespresso store photo is by Phillip Pessar.