Worldarchery - App rulebook
Multi-platform rulebook for the World Archery Association based on Ionic + Angular
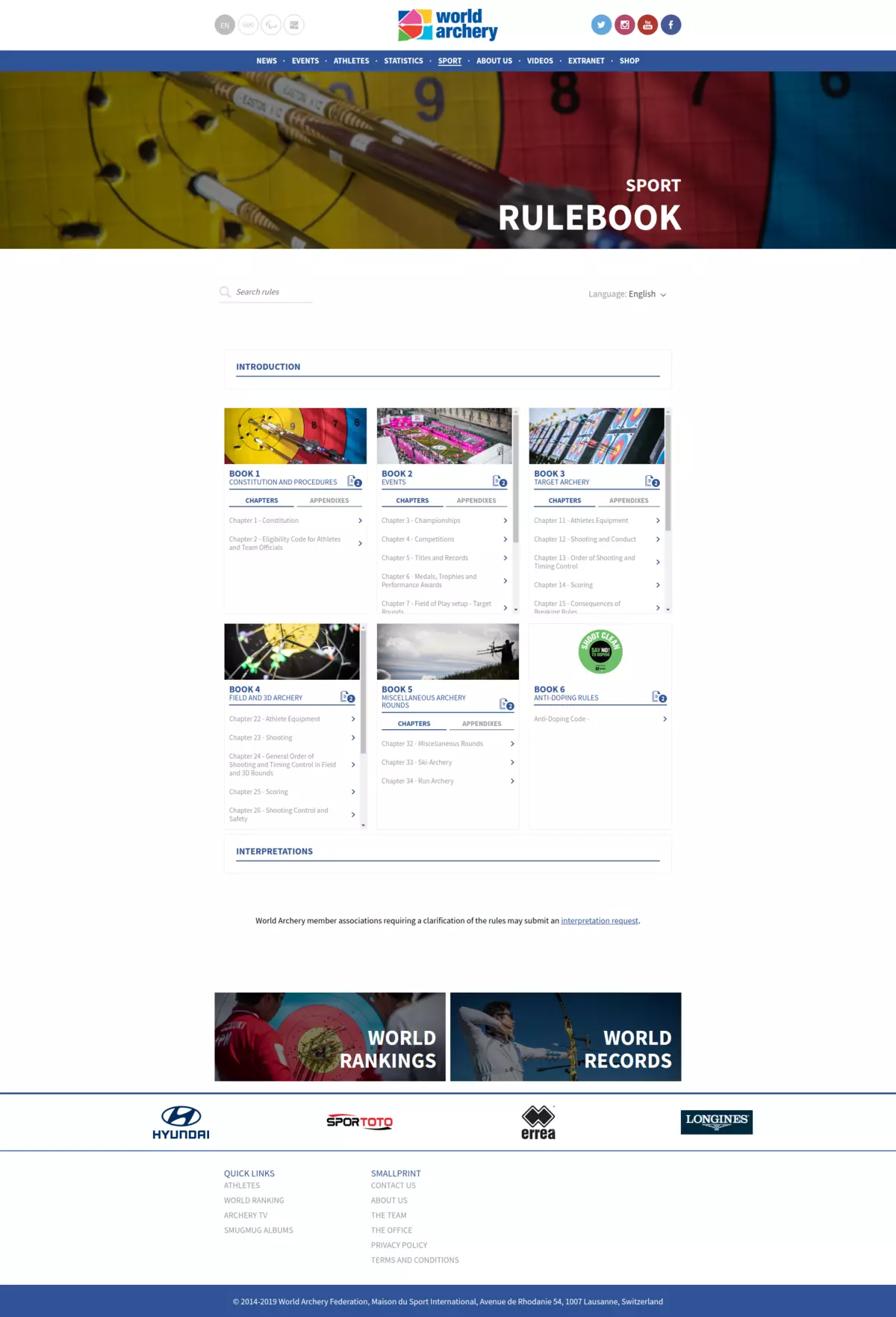
Reactive rule book
The rules of the game
World Archery is the international body that governs the sport of archery. Its mission is to promote and regulate this Olympic sport throughout the world. It has 160 member associations and organizes international events and development/marketing initiatives. World Archery is supported by the International Olympic Committee, the International Paralympic Committee and the International Association of World Games, among others.
Among other duties, World Archery is in charge of establishing the rules and regulations for international archery events, organizing the World Archery Championships and is responsible for this sport in the Olympic Games, the Paralympic Games and the World Games.
The project
World Archery's normative role makes its rulebook a global reference that cannot be missed. It is not only a book with a great deal of information and detail, but also features a complex sectioning and a well-defined hierarchy and order.
Metadrop developed the rulebook as an application integrated into the web but independent from it and capable of being easily converted into other formats, such as a mobile app (iOS and Android).
The strategy
The rules section of World Archery has a number of specificities.
On the one hand, it has a complex structure, based on chapters and sections, for which the normal web browsing experience is often not optimal.
On the other hand, it was expected that the client would need a mobile application to facilitate the search for rules during the 2020 Olympics, so a purely web and Drupal-based solution would not be enough.
In terms of mobile applications, native development (i.e. based on each platform's own tools) was also ruled out, as the need to develop each one separately (one for the web, one for Android and one for iOS (Mac)) greatly increases development and maintenance costs. This duplication not only introduces a higher development cost, but also makes maintenance and future developments more complex: everything is multiplied by three.
After analyzing several options, the solution proposed by Metadrop is based on the popular tandem development of hybrid applications Ionic and Capacitor along with the Angular framework. The motivation behind this choice is to gain freedom in converting the rulebook into a multitude of formats from a single code base as well as to use solid, highly adopted and versatile technologies.
An external API
The content of the rulebook comes from an external API, provided by the client, which allows the content of the rulebook to be broken down into paragraphs, indexes or interpretations. The development carried out by Metadrop connects to this API to obtain the information. In addition, new functionalities were added such as the translation of the books and a specific section for the interpretations on the articles of the books.
Quick development
The development of the app was very fast thanks to the following factors:
- The use of Ionic: Ionic and Capacitor allow us to accelerate the development process by providing a unified base that is able to interact, from the same code base, with different platforms (web, iOs, Android). This provides us with a design that adheres perfectly to the style guides of each platform (Cupertino for iOs, Material for Android) and gives us a solid base for the web format.
- The reuse of the code base: While Ionic is in charge of adapting to the platform, the code base is unique and is based on Angular, which allows us to reuse views and services while maintaining a flow of navigation through tabs typical of mobile devices.
Future-proof
The foundation proposed by Metadrop also allows us to anticipate the future needs of the project:
- Having a single shared code base allows us faster iterations between developments and improvements of future evolutions.
- Time to market is significantly reduced.
- It is possible to use the existing codebase to generate a desktop application by using Electron, which is compatible with Ionic by default.
- The modularization on which both Angular and Ionic are based, as well as the use of web components, allow the functionality of the developments to be available for multiple platforms, being able to be embedded in mobile devices, webs and change their appearance and style according to the specific need of each platform.