Why a dark theme?
More than just a design trend, Dark Mode offers a wide range of benefits focused on creating more effective digital experiences.
Aesthetic
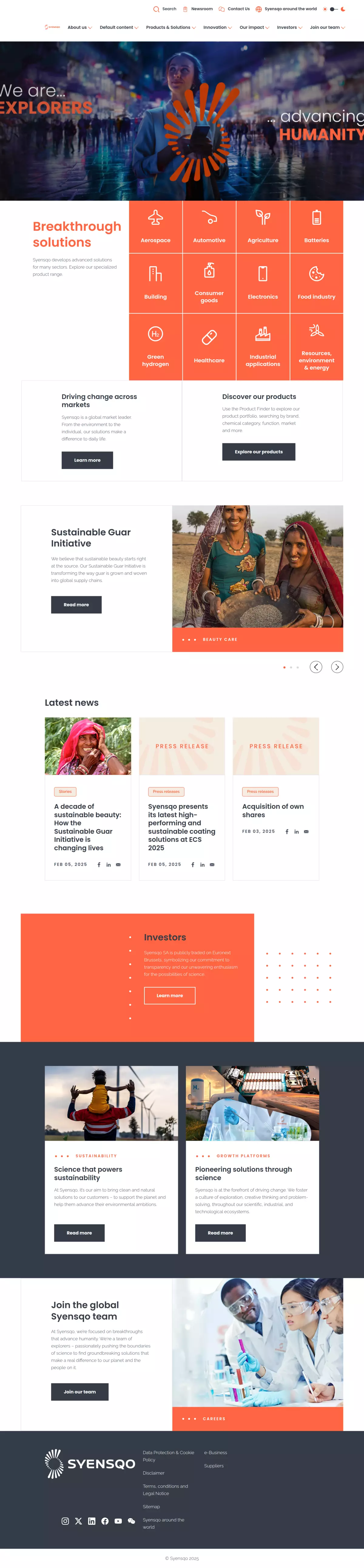
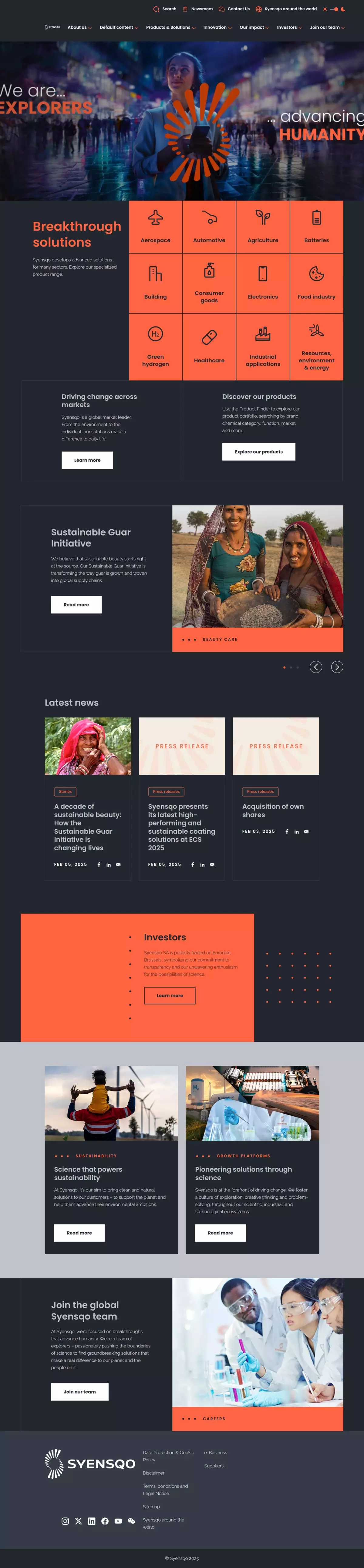
Dark interfaces, by default, draw attention to colorful content elements, making images and key user interface components stand out more impactfully.
Dark mode does not imply the use of completely black backgrounds; in fact, from a user experience (UX) perspective, pure black can cause eye strain and create excessively harsh contrast. Instead, it is preferable to implement a palette of deep, muted tones that create contrast without compromising brand consistency. Many dark themes use dark grays, deep blues, or enriched charcoal tones as base colors, complemented by color accents that stand out against the dark background.
Depending on the context, these dark tones are associated with elegance, sophistication, modernity, exclusivity, and comfort. Some brands may benefit from dark mode if these values align with their identity. In other cases, the dark palette should be carefully selected to ensure consistency with brand values while maintaining readability and visual harmony.