¿Por qué un dark theme?
Más que una simple tendencia de diseño, el modo oscuro ofrece una amplia gama de beneficios enfocados a crear experiencias digitales más efectivas.
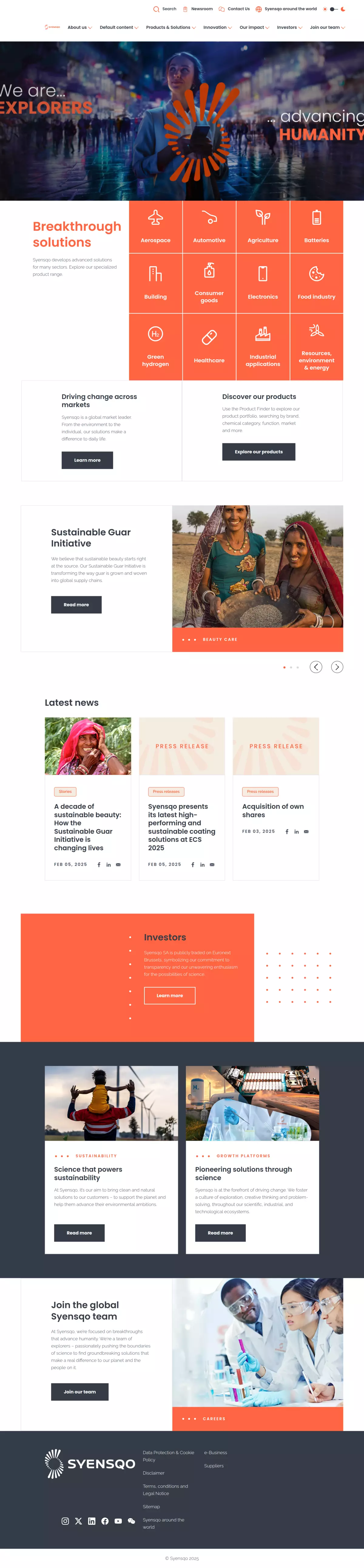
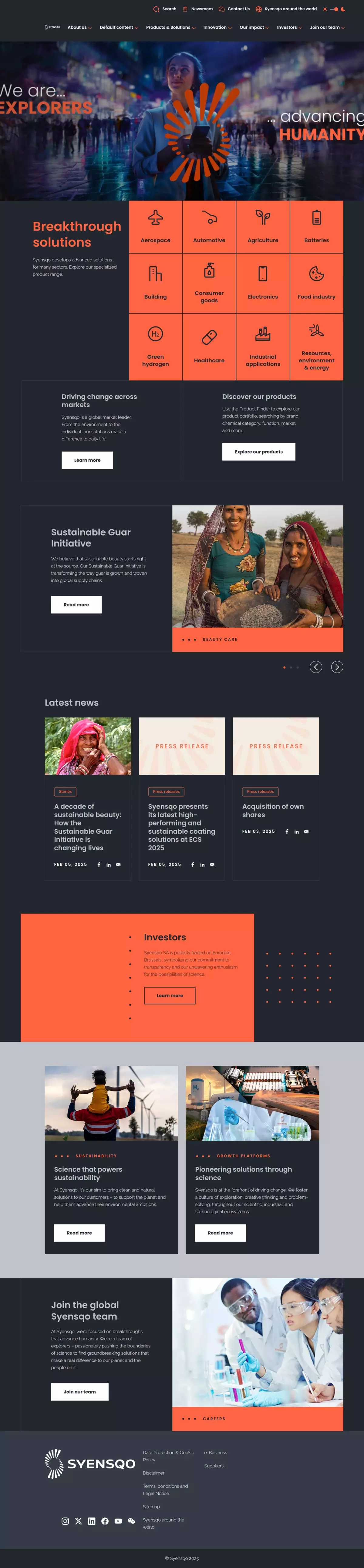
Estética
Las interfaces oscuras, por defecto, centran la atención en los elementos de contenido coloridos, haciendo que las imágenes y los componentes clave de la interfaz de usuario resalten de manera más impactante.
El modo oscuro no implica el uso de fondos completamente negros; de hecho, desde una perspectiva de experiencia de usuario (UX), el negro puro puede causar fatiga visual y generar un contraste excesivamente agresivo. En su lugar, es preferible implementar una paleta de tonos profundos y apagados que creen contraste sin comprometer la coherencia de la marca. Muchos temas oscuros utilizan grises oscuros, azules profundos o tonos carbón enriquecidos como colores base, complementados con acentos de color que destacan sobre el fondo oscuro.
Dependiendo del contexto, estos tonos oscuros se asocian con elegancia, sofisticación, modernidad, exclusividad y comodidad. Algunas marcas pueden beneficiarse del modo oscuro si estos valores están alineados con su identidad. En otros casos, la paleta oscura debe seleccionarse con cuidado para garantizar la coherencia con los valores de la marca, manteniendo la legibilidad y la armonía visual.