Stubhub Magazine
Migración de contenido desde Wordpress a Drupal y uso extensivo de JSON para revista online
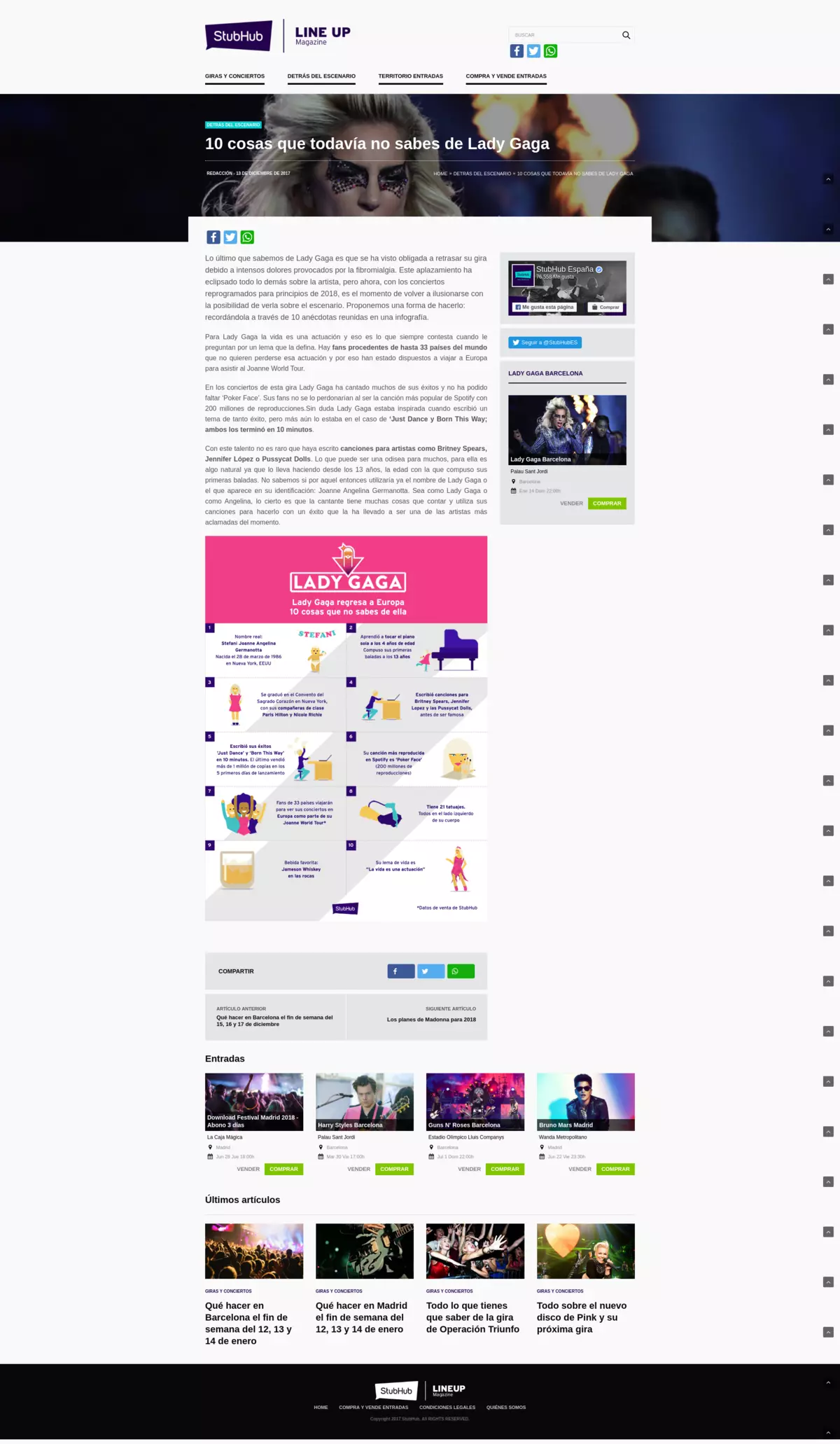
Caso de estudio Stubhub Magazine
Es una revista online especializada en música donde encontraremos artículos y novedades sobre nuestros artistas favoritos, festivales, conciertos. Es parte de StubHub, un web que permite la compra-venta de entradas para espectáculos musicales, deportivos y otros eventos en vivo de todo el mundo perteneciente a eBay.
¿Por qué Drupal?
La seguridad es importante en todos nuestros desarrollos y, como no, también para Stubhub Magazine. El uso de un CMS constantemente actualizado y con un gran equipo de seguridad como Drupal era la opción más interesante para el cliente.
De la misma forma, siendo Stubhub una empresa con presencia en 50 países, la posibilidad que ofrece Drupal para crear sitios multilenguaje se antojaba fundamental, así como la visión a futuro de que este sitio crezca y pueda ser fácilmente escalable.
Por todo esto y porque además este CMS proporciona gran versatilidad debido a la enorme comunidad que hay detrás, Drupal ofrecía replicar un proyecto existente en otra tecnología con relativa facilidad.
El proyecto
La meta
Nuestro reto fue recrear la página existente en WordPress a Drupal 8, lo que implicaba una migración de contenido. Para esta tarea, nos apoyamos en el módulo contribuido WordPress Migrate.
Una vez acotada la migración, nos enfrentamos a la “prueba de los editores”: siendo WordPress un CMS orientado principalmente a blogs, ofrece una completa gestión de contenidos que debía ser reproducida e incluso mejorada con Drupal, y (perdón por el spoiler) ¡superamos la prueba!
Fuimos capaces de establecer un completo flujo de publicación de contenidos que permite mantener la información en varios estados (borradores, artículos archivados, revisiones de contenidos) y soporta la programación de tareas para que sean publicadas en un momento concreto decidido por el editor del sitio.
Los requisitos
Las peticiones del cliente eran claras: respetando el diseño original, de debían mantener todas las funcionalidades de la página original.
Tras las reuniones iniciales con Stubhub Magazine en las que les transmitimos nuestra forma de trabajar basada en BDD (Behavior Driven Development), se establecieron las líneas de actuación a seguir.
Algunas de las funcionalidades puestas como historias de usuario para este proyecto fueron:
- Como Editor quiero programar la revisión de un artículo para que sea publicada automáticamente
- Como editor quiero crear cuestionarios
¡Y estos fueron los resultados!
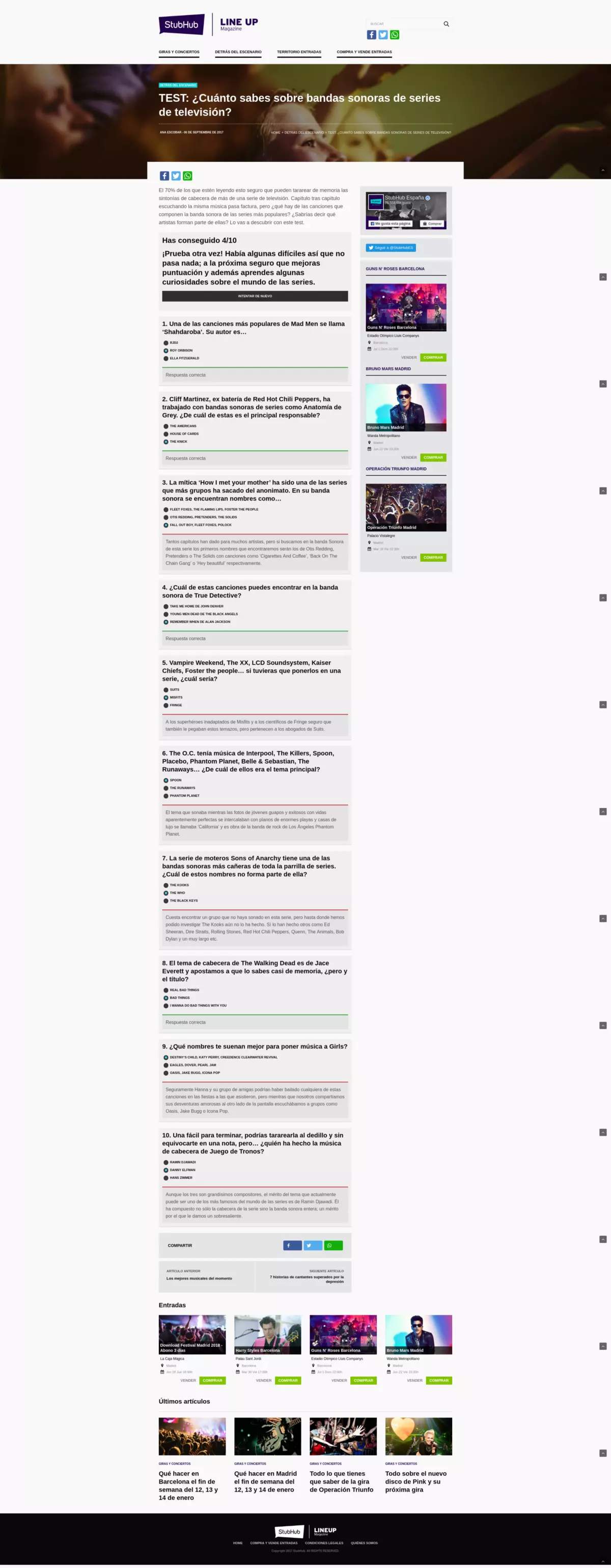
Al finalizar este desarrollo, además de conseguir cubrir sobradamente las funcionalidades de WordPress en el que se basaba la versión anterior de la web, se ha aportado la experiencia de nuestro equipo para desarrollar dos nuevos módulos: JSON Form y SlickQuiz field. Estos dos módulos nos permiten crear formularios en forma de los típicos tests con preguntas y respuestas que miden los conocimientos del usuario sobre algún tema. Cada respuesta puede ser personalizada para mostrar un mensaje según la respuesta y mostrar puntuación obtenida.
El módulo JSON Form permite generar cualquier estructura de formulario que queramos a partir de una configuración en JSON. Para ello se usa la librería JSON Forms. Al editar un nodo el formulario se interpreta permitiendo al editor añadir las preguntas y respuestas del test.
Respecto al módulo SlickQuiz field permite añadir un campo Drupal a cualquier tipo de contenido para la creación de cuestionarios de tipo test que no serán guardados en la base de datos (no necesario ya que es un test para el usuario, no hace falta que la web recuerde el resultado).
Permite la creación de cuestionarios de una forma muy flexible:
- Personalización de mensajes en función del número de aciertos según unos rangos predeterminados.
- Inclusión de valores por defecto con un quiz base.
- Número de preguntas ilimitadas.
- Número de respuestas ilimitadas para cada pregunta.
- Personalización de mensajes de acierto y fallo para cada respuesta.
Así, JSON Forms permite definir el formulario en general y SlickQuiz field permite integrarlo con nodos y mostrarlo como un test para el usuario. Un ejemplo del resultado final puede verse en este test que mide tus conocimientos de bandas sonoras de televisión.
Lo que hemos aprendido
Debido a las características del proyecto, se detectó la necesidad de los cuestionarios que impulsaron el desarrollo de los módulos descritos antes y además, de un parche para la previsualización de tokens en el módulo Yoast Seo que podéis consultar en las Contribuciones a la comunidad.
Destacable además es la automatización de test en todos los proyectos de Metadrop.
Y además
Además de SlickQuiz field, algunos módulos usados en el proyecto han sido:
- Redirect - Permite a los usuarios redireccionar URL a URL elegidas por ellos.
- Pathauto - URLs limpias generadas automáticamente.
- CKEditor Media Embed plugin - incrustar contenido en CKEditor.
- Migrate - Gestión de migraciones.
- Google Analytics - Facilita rastrear el sitio por Google Analytics añadiendo un código de rastreo Javascript.
- Crop API - API para almacenar recortes de imágenes.
- Content Moderation - Para gestionar estados de moderación de contenido.
- Disqus - Servicio web de Disqus para comentarios.
- Rabbit Hole - Comportamiento de la URL a nivel de nodo.
- Scheduler - Publicar y despublicar contenido de forma programada.
- Metatags - Gestión de metaetiquetas para todo tipo de contenidos.
- Style Guide - Guía de estilo del sitio.
Contribuciones a la comunidad
https://www.drupal.org/project/json_form
https://www.drupal.org/project/slickquiz_field
https://www.drupal.org/node/2892598