Construir un sitio web puede ser una tarea desalentadora, especialmente cuando el tiempo es limitado o cuando se necesitan conocimientos técnicos. VLSuite viene a solucionar estas dificultades, proporcionando una herramienta fácil que permite a cualquier persona construir páginas de calidad dentro de Drupal. Ofrece un conjunto de funciones que agilizan el proceso de creación del contenido de una web, tanto si eres un desarrollador experimentado como si eres nuevo en la creación de sitios web.

¿Qué es VLSuite y por qué le hará la vida más fácil?
Visual Layout Builder (VLSuite) es una herramienta de tipo low-code que mejora enormemente la forma de crear sitios web en Drupal.
Sin necesidad de conocimientos avanzados de programación, puede crear páginas web de aspecto profesional en cuestión de minutos. Es ideal para aquellos que quieren centrarse en el contenido sin preocuparse de configuraciones técnicas avanzadas.
La magia de VLSuite
Mediante VLSuite, cada bloque de contenido es totalmente personalizable, lo que significa que ajustar los colores, las columnas y el diseño es rápido y sencillo al poder hacerlo directamente desde la edición del contenido. Al evitar el tener que hacer configuraciones técnicas y ser muy visual, puedes centrarte en construir la página sin tener que enfrentarte a tecnicismos o confiar en que el contenido se mostrará como tú quieres sin verlo en directo.
¿Quieres añadir un bloque? ¡Adelante! ¿Necesitas una columna más? ¡Añádela! ¿Cambiar el color? ¡Sin problema!
Diseños configurables y plantillas reutilizables
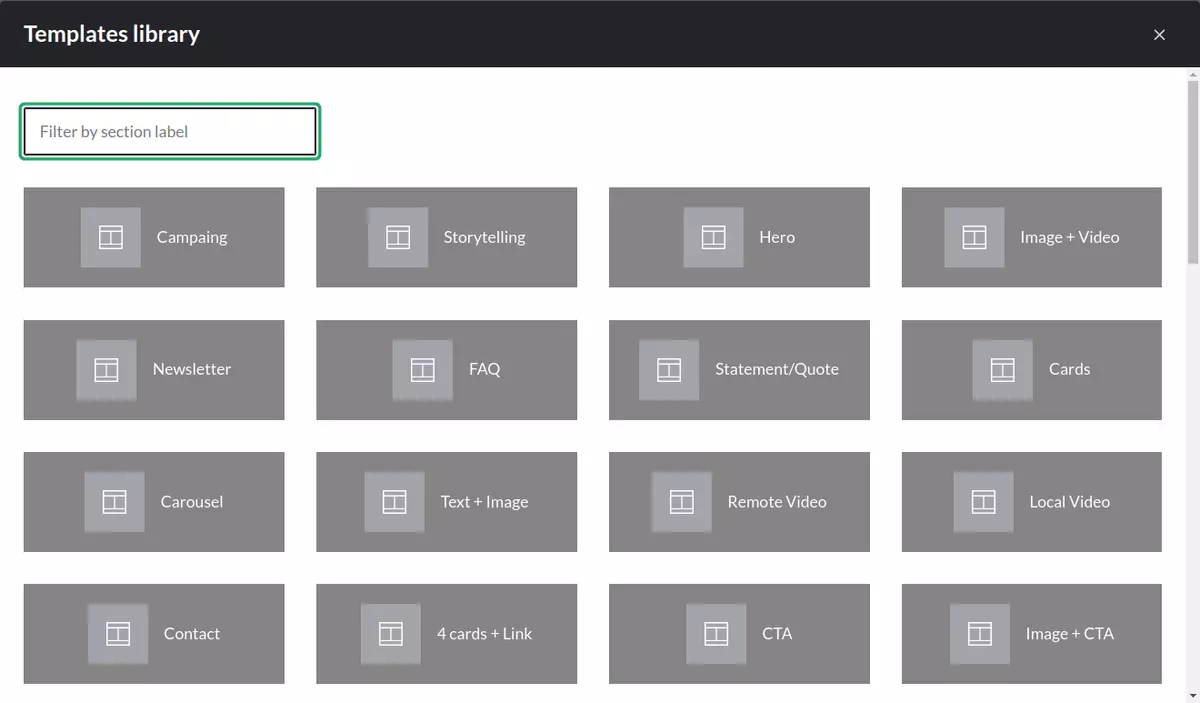
Una de las características más destacadas de VLSuite es su flexibilidad para la creación de páginas. Los usuarios pueden elegir entre una variedad de plantillas configurables, con diferentes posibilidades. Por ejemplo, para escoger entre un diseño de una, dos, tres o cuatro columnas basta con seleccionar la plantilla adecuada. Esto simplifica y acelera el uso de diseños visualmente atractivos que pueden ser después adaptados totalmente.
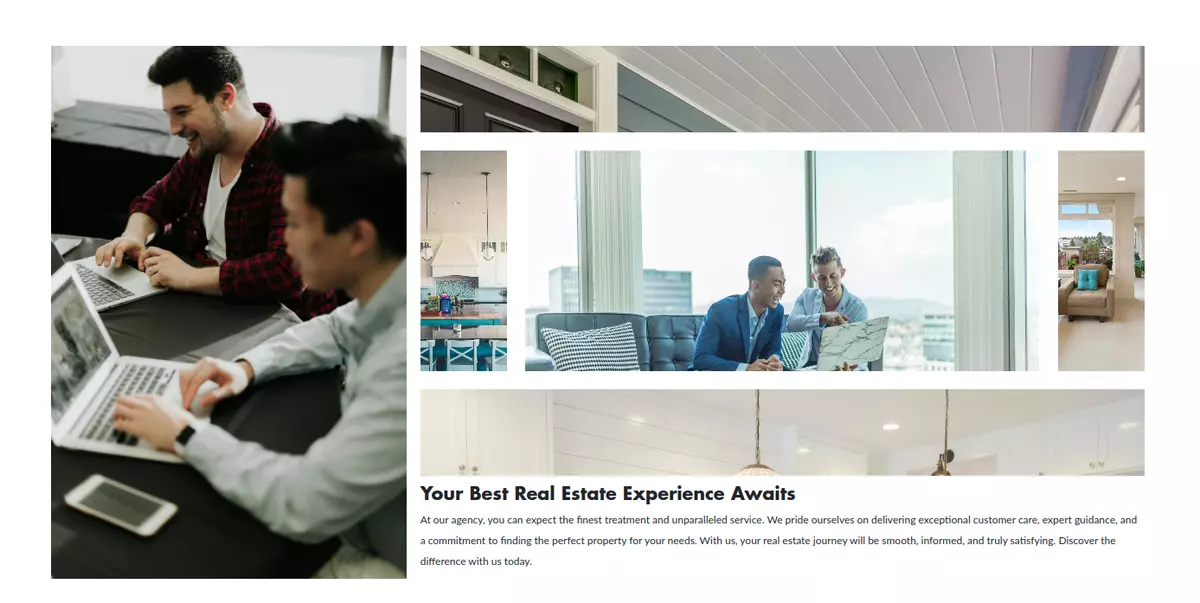
Vamos a ver un ejemplo: una página de inicio que combine una sección inicial de tipo Hero, una galería de imágenes y una sección de opiniones o citas. Con VLSuite basta con ir añadiendo los bloques de cada tipo para ir construyendo ese contenido: un bloque Hero para la bienvenida, seguido de un bloque Gallery para las imágenes y el bloque Statement/Quote para los testimonios. Sólo tiene que elegir el diseño de 3 columnas, colocar los bloques en consecuencia y ajustar los tamaños y colores. En pocos minutos tendrás una página estructurada y lista para usar.
Creation of a landing page using VLSuite
Bloques de contenido predefinidos para agilizar el trabajo
VLSuite ofrece bloques como Imagen, Texto, Iconos y Llamada a la acción (CTA), entre otros. Estos bloques permiten a los usuarios construir el contenido añadiendo estos elementos según quieran, en función del contenido a construir. Además, cada bloque es muy personalizable, lo que le permite cambiar colores, fuentes, columnas, espaciado y más con sólo unos clics.
Si quieres añadir un vídeo de YouTube en una página de un producto, sólo tienes que seleccionar el bloque Vídeo remoto, pegar el enlace de YouTube y ajustar el tamaño o los márgenes para que se adapte perfectamente a tu diseño. No es necesario buscar código ni utilizar otras herramientas externas. Es la ventaja de usar una herramienta low-code.
Guardar plantillas personalizadas
Otra característica clave es la posibilidad de guardar tus propios diseños como plantillas reutilizables. Esto te permite almacenar una estructura una vez creada y aplicarla a otras páginas, evitando tener que realizar la misma configuración una y otra vez, optimizando el flujo editorial y evitando pequeñas divergencias en los diseños debido que no realizar siempre la misma configuración exacta.
Supongamos que has diseñado una página de eventos con una estructura específica: una introducción, un carrusel y una sección de contacto. Puedes guardar esta estructura como plantilla y reutilizarla para futuros eventos, simplemente actualizando el texto y las imágenes.


VLSuite en acción: instalación
VLSuite se instala como cualquier otro módulo de Drupal. Para quienes utilizan Composer, la gestión de dependencias y parches se realiza automáticamente, lo que facilita la integración. Una vez instalado, es importante comprobar la compatibilidad con tu tema y, si es necesario, ajustar las clases de utilidad para conseguir un diseño óptimo, especialmente si no utilizas Bootstrap 5.
La integración del tema Artisan Drupal SDC con VLSuite garantiza una sólida base de diseño, mejorando el proceso de creación de diseños. Para más información, echa un vistazo a este artículo relacionado. Otra opción es usar el tema Radix, que se integra con VLSuite fácilmente.
Además, el submódulo VLSuite Shuttle se encarga de preparar el sitio para usar la suite, incluyendo activar todos los submódulos necesarios, de forma que no hace falta conocer la suite pare tener una experiencia de uso inicial. Para aquellos que quieran profundizar en cada paso, la documentación oficial de VLSuite en Drupal proporciona una guía completa

VLSuite en acción: casos de uso
VLSuite es especialmente es útil en casos en los que es necesaria una gran flexibilidad a la hora de maquetar el contenido junto con previsualización en vivo y facilidad para añadir componentes pre-hechos. Casos como los siguientes:
- Páginas de landing: las página de landing son un ejemplo de páginas con un diseño complejo y cambiante, pero que a la vez debe ser fácil de editar y ser atractivo. Con VLSuite es fácil utilizar bloques como Card y Galería para mostrar por ejemplo productos o servicios, e incluso es posible añadir efectos visuales con la función de animación incluida en el módulo.
- Portfolios: artistas y creadores de contenidos pueden utilizar el bloque Galería para presentar su trabajo fácilmente sin perder atractivo. Mediante las diferentes opciones de columnas y de diseño junto al resto de bloques ofrecidos por VLSuite es posible crear portfolios para mostrar proyectos de forma profesional en pocos minutos.
- Páginas de productos: una tiendas online puede servirse de los bloques Hero, Cards y Galería para destacar un producto, añadiendo una sección de opiniones mediante el componente Quotes, y una sección de Vídeo debajo (con enlaces a YouTube o Vimeo) con más detalles sobre un producto. Esta combinación crea una página de producto muy completa, y diseñada al momento.
¿Merece la pena? ¡Seguro!
VLSuite es una gran herramienta para crear páginas Drupal de forma rápida, profesional y sin complicaciones, permitiendo un diseño dinámico sin apenas restricciones.
Desde mi experiencia, una vez que se familiarice con la herramienta, notará una mejora significativa en su flujo de trabajo, aumentando la eficiencia sin sacrificar la calidad.
Crear sitios web se convierte en un proceso mucho más rápido, fácil y fluido. Te sorprenderá lo rápido que puedes construir páginas bien diseñadas y funcionales, sin esfuerzo y sin complicaciones.
