Drupal UX/UI Diseño digital
En un mundo cada vez más interconectado que evoluciona rápidamente, los proyectos digitales se enfrentan al desafío de responder a las expectativas de sus clientes en tiempo y forma.
Nuestra metodología de diseño ágil nos permite adaptamos con facilidad a los cambios que vayan surgiendo a lo largo del proceso.
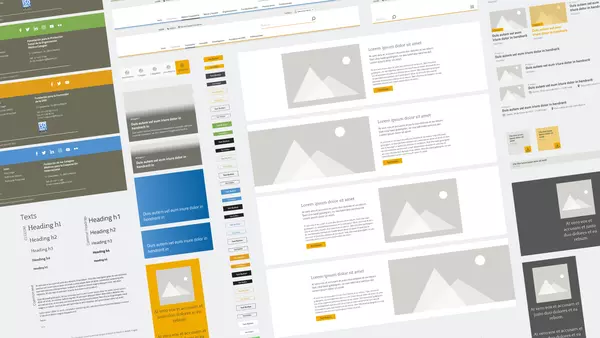
Prototipado rápido sobre Wireframes
Contamos con expertos en UX/diseño con amplia experiencia en proyectos orientados a resultados. Nos enfocamos en entender tus objetivos y los de tus usuarios. Nos apoyamos en tu conocimiento del sector prototipando contigo a través de wireframes para obtener los mejores resultados.
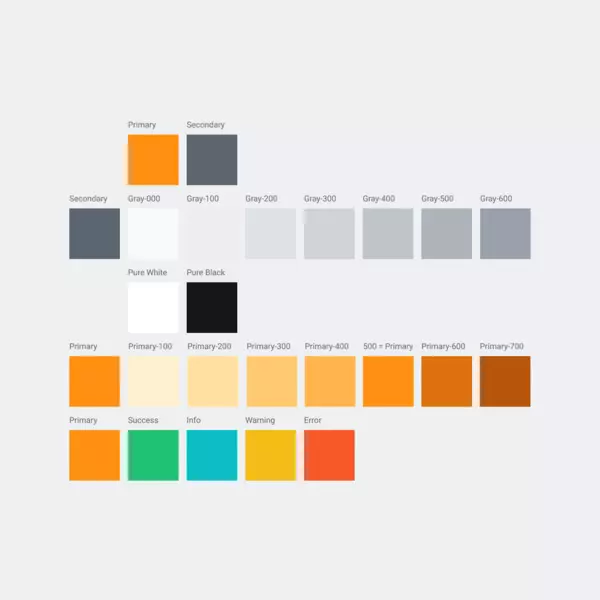
Guía de estilo
Comprobamos la accesibilidad y generamos paletas de color a partir de tus colores corporativos.
Elegimos cuidadosamente la o las tipografías en uso, atendiendo a su legibilidad y a las necesidades de comunicación de tu marca. Establecemos normas coherentes de espaciado, tamaño, interlineado para conseguir un acabado perfecto.

Mockups navegables
Construimos mockups navegables tras lo aprendido en la fase de wireframing para realizar las primeras pruebas con los usuarios antes de su desarrollo.
Diseñamos cada componente, desde botones hasta componentes más complejos como formularios favoreciendo su reutilización a lo largo de todo el proyecto.
Estudiamos todos los elementos de tu proyecto de forma atómica.

Responsive
Adaptamos cada diseño a las diferentes interfaces en las que se va a presentar, tales como móvil o tablet, para garantizar que se adaptan correctamente y para explorar ideas alternativas en caso de necesidad.
Diseñamos con la vista puesta en el usuario final. Ideamos flujos y funcionalidades pensadas para hacerle la vida más sencilla, comprobamos la accesibilidad de nuestros componentes y no dejamos que la interfaz se interponga en su camino sino al contrario.

Todas las variantes necesarias
Extendemos las librerías de componentes para cubrir todas las variantes necesarias (tales como temas claro y oscuro, tamaños, fondos, etc) de modo que sean capaces de reaccionar al contexto y ser configurables por un editor.



