Artisan es un theme base para Drupal construido sobre Bootstrap 5 y Sass. Ofrece configuraciones del theme sencillas, presets (o variantes) y uso extensivo de variables CSS.
¿Por qué hemos desarrollado Artisan?
La inspiración para Artisan proviene de Radix, un theme muy conocido que hemos usado durante mucho tiempo. Sin embargo, cuando dominas algo que no es exactamente lo que quieres, empiezas a pensar en cambios que podrían hacerse, primero pequeños y luego poco a poco más grandes. Por ejemplo, nos dimos cuenta de que tendíamos a sobrescribir demasiados templates base en nuestros proyectos Drupal. No gustaría que las plantillas del theme base fueran extensibles de forma que no tuviésemos que descartarlas porque no se adaptasen a las necesidades específicas de un proyecto. Así que al final decidimos crear nuestro propio tema con estas ideas en mente.
El objetivo principal del theme Artisan es ofrecer una base que permita reutilizar la mayoría de sus componentes sin necesidad de sobrescribir completamente sus templates para cada proyecto. Para lograr esto, Artisan ofrece una base de diseño funcional que es fácilmente extensible, como se explica más abajo.
Artisan hace un uso extensivo de las custom properties de CSS (comúnmente conocidas como variables CSS) para aprovechar al máximo sus beneficios. Al usar estas variables, puedes reutilizar estilos fácilmente en el proyecto, asegurando la coherencia en el diseño. Además, permiten la creación de themes dinámicos, como el modo oscuro o temas de temporada como un theme navideño (ódialos o ámalos, pero ahí están).
Seguimos pensando que Radix es un gran theme base; pero estamos en un momento el que creemos que podemos seguir nuestro propio camino.
¿Qué incluye Artisan?
Veamos lo que ofrece este theme.
Bootstrap 5
Dado que Artisan está construido sobre Bootstrap 5, todas sus funcionalidades están disponibles, incluyendo su sólido sistema de grid, la aproximación mobile-first y las muchas clases de utilidad (utility classes). Además, Artisan actúa como una capa de abstracción sobre Bootstrap, ofreciendo una forma fácil de configurar las variables de Bootstrap, como se comenta en la próxima sección.
Personalizaciones con resultados inmediatos
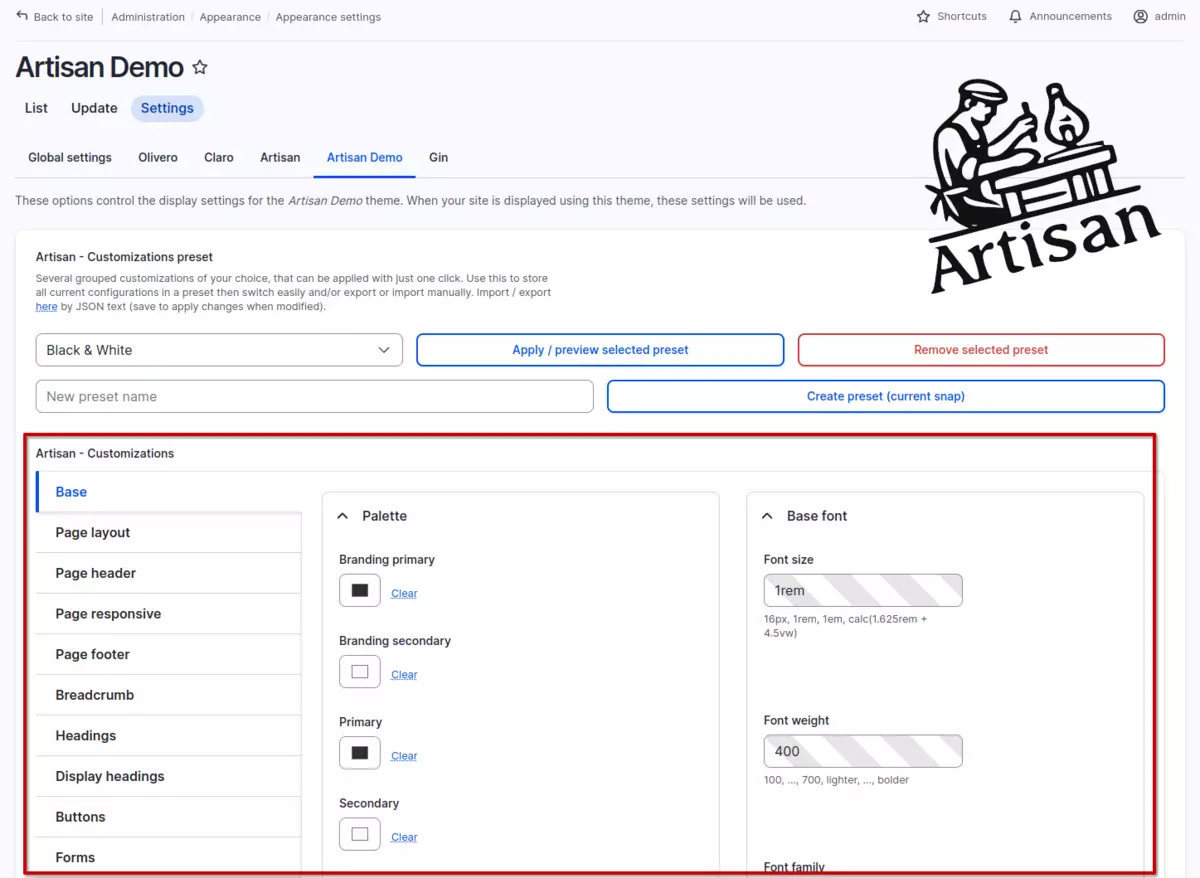
Artisan proporciona un amplio formulario de configuración del theme donde se pueden personalizar muchos aspectos, incluyendo la paleta de colores principal, el ancho de página y los tamaños de fuente para diferentes elementos.

Artisan's settings form.
Estas personalizaciones se inyectan en el theme como variables CSS, por lo que no se requiere ninguna compilación; los resultados son visibles inmediatamente después de guardar. Aunque estas personalizaciones se basan principalmente en las variables CSS de Bootstrap, no están limitadas solo a ellas.
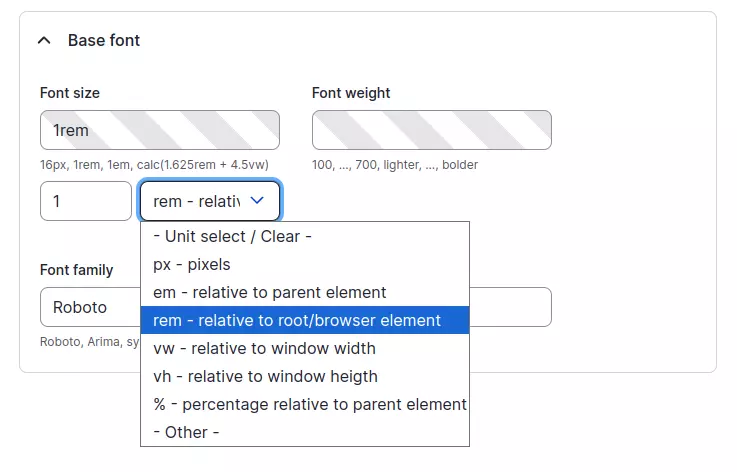
Controles de formulario pensando en la UX
Configurar propiedades CSS puede ser tedioso y es fácil cometer errores. Incluso quienes acumulan mucha experiencia en el front-end pueden pasar por alto algún valor o necesitar revisar ciertas configuraciones. Los controles ofrecidos por el formulario configuración de Artisan simplifican este proceso mostrando solo configuraciones y valores válidos para cada widget. Por supuesto, siempre existe la opción de introducir configuraciones manualmente si fuese necesario, asegurando que no haya limitaciones.
Este formulario de configuración permite centralizar y reutilizar opciones como colores, tamaños de fuente o espaciado, eliminando ajustes repetitivos, reduciendo errores y facilitando crear una identidad visual coherente.

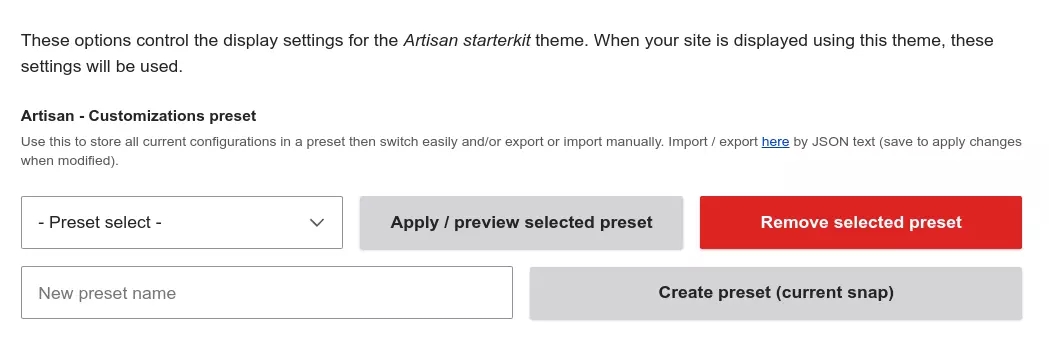
Presets de personalizaciones
Todos los ajustes en el formulario de configuración del theme pueden conformar un preset, y Artisan permite crear y gestionar varios de estos presets. Esto significa se pueden tener diferentes configuraciones del theme que se aplican con unos clics. Por ejemplo, se pueden guardar variaciones del theme como un modo oscuro o temas de temporada y activarlos según sea necesario. Por el momento la variante seleccionada se activa para todos los usuarios, pero nuestra idea es permitir variaciones según diferentes condiciones. Esto permitiría a los usuarios elegir entre variantes de tema oscuro y claro, pero internamente seguiría siendo el mismo theme de Drupal.
Dado que crear una guía visual de base para un nuevo proyecto puede requerir un esfuerzo significativo, Artisan incluye varios presets predefinidos que pueden servir como punto de partida. Esto sirve para acelerar la fase inicial de un proyecto sin limitar futuros ajustes.
Exportación/importación de presets
Para facilitar la colaboración entre equipos o replicar configuraciones en diferentes proyectos, Artisan permite exportar e importar fácilmente los presets personalizados usando JSON. Aunque la configuración de Artisan es configuración estándar de Drupal, copiar y pegar JSON en un área de texto suele ser más rápido y cómodo que usar la funcionalidad de importación y exportación de configuración de Drupal.
Esta función sirve para mejora el flujo de trabajo y facilita mantener la consistencia visual entre proyectos relacionados, como un multi-sitio con una base de diseño compartida.

Componentes SDC con un toque
Artisan usa SDC en sus componentes. Dado que se centra en proporcionar componentes reutilizables, estos SDC están diseñados en pos de la flexibilidad para minimizar la necesidad de reescribirlos. Esta flexibilidad se logra mediante el uso de plantillas Twig y lógica específica en los SDC. Aunque algunas situaciones aún pueden requerir reescribir o sobrescribir componentes, Artisan intenta reducir estos casos a los mínimos.
Creemos que este enfoque permite a quienes desarrollan reutilizar componentes de manera eficiente, ahorrando tiempo y esfuerzo en los proyectos mientras se mantiene la consistencia del diseño.
Uso eficiente de variables CSS
Como puede suponerse, cada personalización de la configuración del theme se convierte en una variable CSS, definida a nivel de root o de un elemento/selector específico, lo que permite un control fino sobre los estilos. Estas variables CSS se utilizan en todos los componentes SDC, asegurando su coherencia y consistencia.
Veamos un ejemplo. Supongamos que hemos rellenado los campos del formulario de configuración para definir cómo se ve el botón principal y algunos estilos básicos como el tamaño de fuente del cuerpo y su peso. El resultado serían las siguientes variables CSS:
:root {
--theme-base-font-size:1rem;
--theme-base-font-weight:400;
--theme-base-font-family:Roboto;
--theme-base-font-line-height:1.5;
}
.btn-primary {
--theme-btn-primary-color: #ffffff;
--theme-btn-primary-background: #be16ca;
--theme-btn-primary-border-color: #be16ca;
--theme-btn-primary-accent-color: #be16ca;
--theme-btn-primary-accent-background: #a408af;
--theme-btn-primary-accent-border-color: #9a03a5;
}Estas variables se aplicarán a los elementos correspondientes otorgándoles los estilos definidos.
En el siguiente fragmento de código se puede observar cómo se usan valores predeterminados de Bootstrap, como --bs-body-font-family o --bs-btn-color. Si no se define un estilo específico para un elemento desde la configuración del theme, estos elementos tomarán los valores predeterminados de Bootstrap.
body {
--body-font-family: var(--theme-base-font-family, var(--bs-body-font-family, Roboto));
--body-font-size: var(--theme-base-font-size, var(--bs-body-font-size, 1rem));
--body-font-weight: var(--theme-base-font-weight, var(--bs-body-font-weight, 400));
--body-line-height: var(--theme-base-line-height, var(--bs-body-line-height, 1.5));
--body-color: var(--theme-body-color, var(--bs-body-color, black));
--body-background: var(--theme-body-background, var(--bs-body-bg, white));
font-family: var(--body-font-family);
font-size: var(--body-font-size);
font-weight: var(--body-font-weight);
line-height: var(--body-line-height);
color: var(--body-color);
background-color: var(--body-background);
}
.btn-primary {
--btn-primary-color: var(--theme-btn-primary-color, var(--bs-btn-color, white));
--btn-primary-background: var(--theme-btn-primary-background, var(--bs-btn-bg, black));
--btn-primary-border-color: var(--theme-btn-primary-border-color, var(--bs-btn-border-color, black));
--btn-primary-accent-color: var(--theme-btn-primary-accent-color, var(--bs-btn-hover-color, white));
--btn-primary-accent-background: var(--theme-btn-primary-accent-background, var(--bs-btn-hover-bg, black));
--btn-primary-accent-border-color: var(--theme-btn-primary-accent-border-color, var(--bs-btn-hover-border-color, black));
color: var(--btn-primary-color);
background-color: var(--btn-primary-background);
border-color: var(--btn-primary-border-color);
&:hover,
&:focus,
&:active {
color: var(--btn-primary-accent-color);
background-color: var(--btn-primary-accent-background);
border-color: var(--btn-primary-accent-border-color);
}
&[disabled] {
background-color: var(--btn-primary-background);
}
}Artisan y VLSuite: una combinación perfecta
Basado en Bootstrap 5, Artisan ofrece una experiencia plug and play con VLSuite, aprovechando su capacidad para aplicar clases utility. Esto permite a la creación páginas de tipo landing sin necesidad de código, apoyándose en Layout Builder y diferentes componentes,
Si no conoces VLSuite puedes echar un vistazo consulta nuestro artículo : Usando VLSuite para copiar la portada de Drupal.org.
Aunque recomendamos usar VLSuite para mejorar la experiencia de Layout Builder, Artisan no depende de VLSuite.
Extendiendo Artisan: añadir opciones de personalización
Como se mencionó antes, Artisan puede ser extendido para usos avanzados. Aprovechando los hooks de Drupal, se pueden registrar nuevas opciones de personalización en el formulario de configuración para generar variables CSS adicionales.
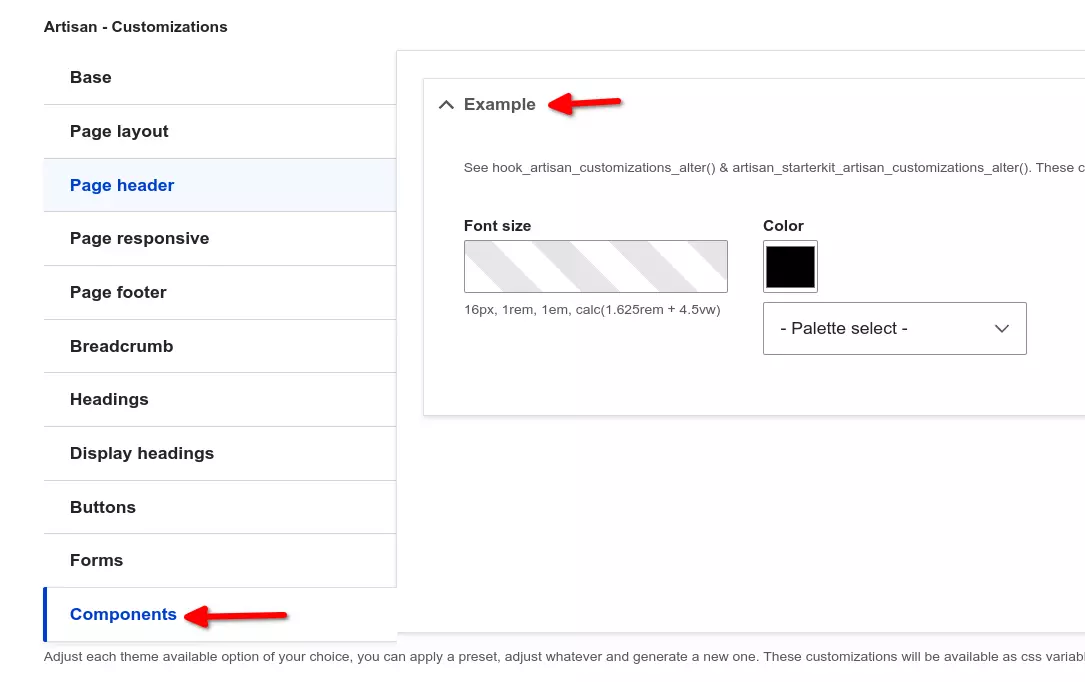
Mediante el uso de hook_artisan_customizations_alter(), es posible añadir campos personalizados al formulario de configuración del theme, lo que les permite definir nuevas variables CSS para ser usadas como el resto. Esta flexibilidad permite que el tema se adapte fácilmente a distintos proyectos y evolucione según los requisitos específicos del sitio, todo sin modificar directamente el theme base.
function artisan_starterkit_artisan_customizations_alter(&$customizations) {
$customizations['example'] = [
'wrapper' => 'component',
'label' => t('Example'),
'description' => t('My cool example component'),
'selector_default' => 'div[data-component-id="artisan_starterkit:example"]',
'list' => [
'font_size' => [
'label' => t('Font size'),
'type' => 'textfield'
'description' => 'My example component font-size',
],
'color' => [
'label' => t('Color'),
'type' => 'color',
'description' => 'My example component color',
],
],
];
}
El código de arriba generará las siguientes componentes en el formulario de personalización del theme.

Y, después de rellenar estos campos, se definirían las siguientes variables CSS en el selector indicado, listas para su uso:
div[data-component-id="artisan_starterkit:example"] {
--theme-example-font-size: 1rem;
--theme-example-color: #003310;
font-size: var(--theme-example-font-size);
color: var(--theme-example-color);
}Este hook también se puede utilizar para quitar configuraciones innecesarias de personalización. Puede verse un ejemplo aquí.
Futuro
Artisan es un tema muy reciente, pero ya lo estamos utilizando como base para nuestros nuevos proyectos. Somos conscientes de la revolución que traerán iniciativas como Drupal Starshot, Experience Builder, Recipes y los Single Directory Components, y por ello, planeamos integrar las mejoras y buenas prácticas que emerjan la Comunidad. Aunque los SDC son estables, hay mucha discusión sobre cómo mejorarlos y cuales son los mejores enfoque y estrategias según los casos de uso, por lo que habrá que prestar atención a su evolución.
Artisan está disponible en drupal.org.

