¿Quién no ha oído hablar de Bootstrap o lo ha usado directamente como herramienta de generación de estilos principal para implementar la idea de experiencia digital que alguien tenía en mente?
Aunque a veces cueste reconocer el paso del tiempo, su paso es imparable y con el llegan siempre nuevos avances. Y si hablamos del mundo del desarrollo y más especialmente frontend, podemos decir que avanza a pasos agigantados. Prácticamente cada semana surge un framekork que ofrece algo nuevo o realiza cierta tarea de forma mas eficiente, pero… ¿significa eso que siempre tenemos que usar lo más actual?
La respuesta, si eres un perfil experimentado, sabrás que no es fácil. Un límite a la hora de escoger herramientas lo establecen los estándares aceptados y con mayor oferta de compatibilidad en servidores y navegadores. Por muy bien que suenen las novedades de una nueva herramienta, debemos asegurarnos que será compatible con el mayor número de usos y usuarios. Por otro lado, para proyectos que requieran un mínimo evolutivo o que vayan a ser mantenidos durante un tiempo nos interesa hacer uso de herramientas consolidadas en el mercado que garanticen cierto soporte y compatibilidad en el futuro.
Todo esto apuntala la común actitud de apego a lo ya conocido, a mi viejo martillo. Y esto no está mal siempre, pero puede hacer que pierdas los beneficios de herramientas ya estandarizadas y con futuro asegurado. El cambio siempre presenta resistencias, y muchas de ellas son razonables, pero otras no tanto.
Por eso siempre es conveniente escuchar lo que llega desde el otro lado para ver si nos sorprende, para bien (o para mal, y volver con más confianza a nuestra vieja y conocida herramienta).
Bootstrap y Tailwind CSS
Cuando se trata de frameworks CSS, Bootstrap ha sido la primera opción desde hace mucho tiempo, tanto en proyectos pequeños que apenas lo personalizan como proyectos grandes que le sacan todo su jugo. El nuevo conocido del barrio, por otro lado, es indiscutiblemente Tailwind CSS.

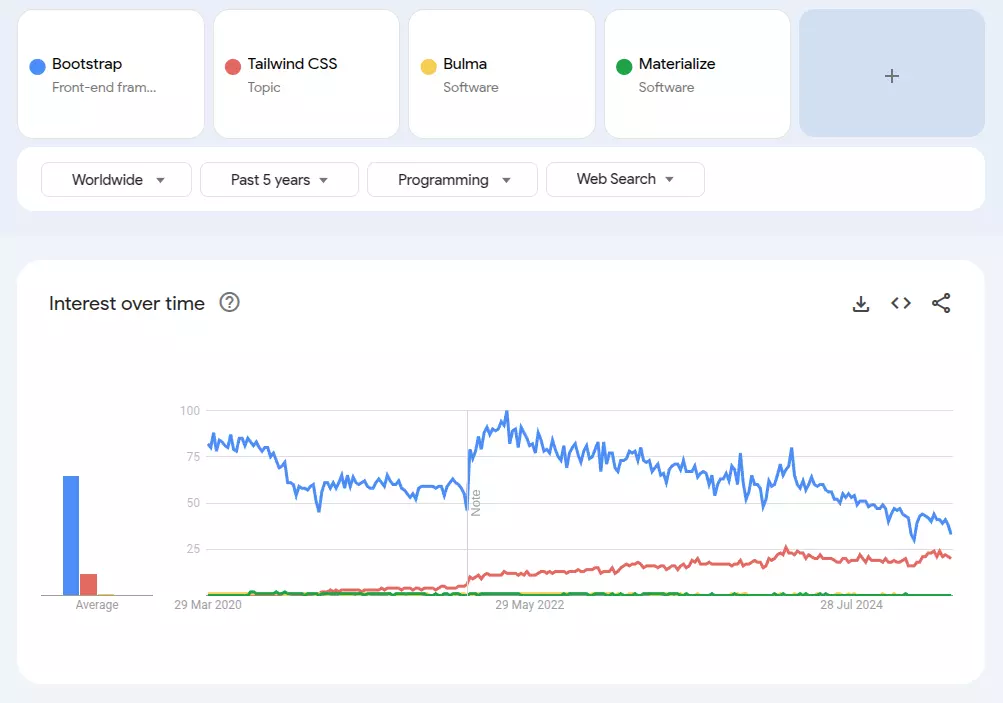
Evolution of Google searches about CSS frameowrks.

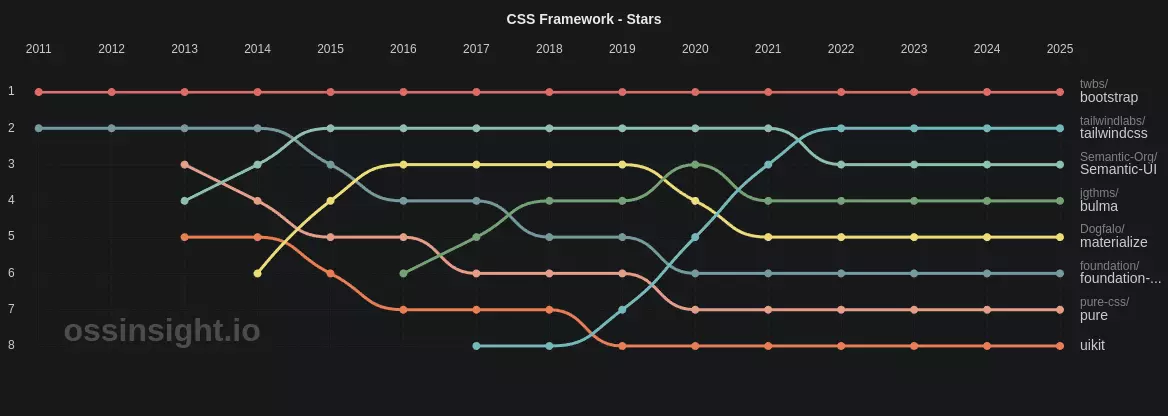
Evolution of number of start in GitHub of several CSS frameworks.

Ambas herramientas tienen enfoques distintos y en este articulo queremos detallar las ventajas que nos da cada framework para llegar a una conclusión final analizando ambos en sus versiones estables publicadas a fecha de redacción de este artículo. En este caso son Bootstrap 5.3 frente a Tailwind CSS 4.0. Y aquí hay una nota importante: Bootstrap incluye un conjunto de componentes mientras que Tailwind CSS se queda en framework CSS. Por ello, junto a Tailwind, hemos analizado daisyUI en su versión 5.0. daisyUI es una librería de componentes basado en Tailwind, lo que acerca la comparación entre Bootstrap y Tailwind.
Bootstrap
Bootstrap ha sido durante muchos años nuestro fiel escudero en la ardua tarea de implementar unos diseños tan diversos como uno pueda imaginar. Es por ello que no queremos que pase desapercibido que nosotros también hemos pasado por esa cosa de cogerle cariño a nuestro viejo martillo. Bootstrap ha sido durante unos cuantos años ese viejo martillo a la hora de llevar los diseños a HTML y CSS. No sería justo avanzar en esta comparativa sin recalcar todo lo que nos ha aportado y acompañado esta herramienta.
Consideramos que Bootstrap ha sentado precedentes, y sigue siendo magnífico en ciertos aspectos:
- Fiabilidad comprobada: es un framework que ha superado la prueba del tiempo, ofreciendo consistencia y estabilidad.
- Componentes predefinidos: botones, modales, cuadrículas: Bootstrap proporciona un sólido conjunto de componentes listos para usar.
- Facilidad de uso: su adopción generalizada significa que muchos desarrolladores ya están familiarizados con su estructura y sus clases.
Entonces, ¿por qué poner sobre la mesa a posibles sustitutos? Aquí entra todo lo explicado al comienzo del artículo, que aunque Bootstrap nos ha ayudado mucho hemos acabado encontrando ciertas limitaciones que no podíamos seguir ignorando:
- Personalización y actualizaciones: aunque Bootstrap ofrece cierta flexibilidad, sus capacidades de personalización son limitadas en comparación con las herramientas actuales. Un reflejo de esto puede ser la limitación subyacente, debido a la falta de variables o propiedades de CSS personalizables, que nos encontramos en ciertos componentes, componentes que esperan ser actualizados pacientemente pero cuya actualización no llega.
- Ritmo de las actualizaciones: el desarrollo de bootstrap 5.4 o 6 no es todo lo efusivo que nos gustaría ver, con cierta lentitud a la hora de añadir aire fresco e introducir mejoras de estándares ya aceptados.
- Optimización de CSS: la inclusión de estilos no utilizados para representar cada página en el caso de una web, en el archivo CSS final, provoca que el tamaño del archivo servido sea mayor a lo estrictamente necesario.
Tailwind CSS
Tailwind es un framework utility-first, que ofrece una gran cantidad clases atómicas y reutilizables, lo que permite crear interfaces sin necesidad de escribir estilos CSS personalizados. En cierta forma, es usar estilos inline mediante la aplicación de clases muy específicas.
A pesar de su creciente popularidad, este punto ha generado que su reputación se haya visto teñida por ciertos tintes grises, por no hablar de rechazo directo. Pero… ¿en qué se basan estas opiniones?
Creemos que muchas de estas opiniones se han generado por haber hecho una prueba algo superficial sin llegar a usar el framework en profundidad, o, y esto es quizá más relevante, sin adaptarlo a tu manera de trabajar.
Veamos esto último.
El concepto utility-first se basa en añadir estas clases atómicas no semánticas directamente al marcado HTML. No semánticas se refiere a que las clases no indican la función o significado del elemento en la página, como por ejemplo highlight, message, error o featured; más bien indican el aspecto que tiene. Por ejemplo:
<a href="#" class="rounded-md bg-indigo-600 px-3.5 py-2.5 text-sm font-semibold text-white shadow-xs hover:bg-indigo-500 focus-visible:outline-2 focus-visible:outline-offset-2 focus-visible:outline-indigo-600">Button</a>Esto provoca este pueda ser difícil de leer, sobre todo para quienes están acostumbrados a la tradicional separación entre HTML y CSS, y quejas de quien conoce el estándar HTML donde indica que las clases deben describir la naturaleza del elemento y no su aspecto. Y son quejas completamente legítimas.
Sin embargo, Tailwind no impone esta manera de trabajar, y de hecho existen librerías de componentes como la mencionada daisyUI que funcionan bajo la tutela de Tailwind y ofrecen una propuesta mucho mas familiar y semántica:
<a href="#" class="btn btn-primary">Button</a>Es el camino que hemos tomado nosotros, y siendo justos debemos decir Bootstrap ha ejercido cierta influencia en cómo hemos usado Tailwind. Esto se traduce en un uso que nos permita no solo emplear su característica principal de propiedades/clases no semánticas (agnósticas de usos específicos como --color-mint-100), sino además poder hacer un uso más semántico de las mismas, complementando Tailwind con daisyUI y clases como por ejemplo --color-primary. Lo que comparte, en cierta forma, esencia con Bootstrap, especialmente si vemos la propuesta de botones de daisyUI o el resto de sus componentes:
<button class="btn btn-neutral">Neutral</button>
<button class="btn btn-primary">Primary</button>
<button class="btn btn-secondary">Secondary</button>
<button class="btn btn-accent">Accent</button>
<button class="btn btn-info">Info</button>
<button class="btn btn-success">Success</button>
<button class="btn btn-warning">Warning</button>
<button class="btn btn-error">Error</button>
Comparativa técnica
Y no podía faltar una tabla de comparativa entre ambos.
Característica | Bootstrap | Tailwind CSS |
|---|---|---|
Tamaño final de archivo CSS | Puede incluir estilos que no estén en uso | Solo incluye estilos en uso. |
Filosofía de diseño | Un diseño base cerrado y con un enfoque determinado (opinionated) | Sin diseño predefinido |
Personalización | Basado en variables Sass complementado con variables CSS añadidas recientemente, lo que hace la personalización dependiente de Sass | Basado en variables CSS definidas |
Dependencia de JavaScript | Algunos componentes requieren JavaScript | Sin uso de JavaScript, tampoco daisyUI |
Procesado de CSS | Requiere Sass/PostCSS | Procesado de CSS incluido en Tailwind CSS |
Community Updates | Actualizaciones lentas | Actualizaciones frecuentes y comunidad muy activa |
Clases semánticas | Incluidas | No incluidas, aunque implementables |
Tamaño del paquete NPM | 9,22MB | 558kB |
Componentes | Varios componentes básicos ya listos para utilizar (Card, acordeón, desplegables, etc) | Sin componentes de base, aunque implementables |
Nuestra sensación es que Tailwind CSS, al haber sido desarrollado posteriormente, abraza estándares más modernos y actuales, mientras que Bootstrap arrastra conceptos más antiguos que debe mantener por compatibilidad y recursos necesarios para actualizarse, y eso lastra su modernización.
Por ejemplo, respecto a los estándares más modernos, Tailwind ofrece la personalización mediante variables CSS, lo que permite una mayor flexibilidad que Bootstrap que requiere tocar Sass para cambiar cosas. Por ejemplo, con Tailwind es posible cambiar muchos aspectos de una web cambiando el valor de las variables CSS en el navegador, mientras que con Bootstrap esto no es posible sin una fase de compilación de CSS (es decir, requiere Node.js para aplicar esos cambios).
Otro ejemplo es la generación del CSS, que mediante tree-shaking es capaz de generar automáticamente solo el CSS que se usa, mientras que Bootstrap sirve todo el CSS del framework, siendo necesario una poda manual en caso de querer optimizar este punto.
Por último, Tailwind hace uso de las layer CSS, un concepto relativamente nuevo pero ya ampliamente soportado por los navegadores, mientras que Bootstrap no lo usa, seguramente debido a que se desarrolló antes de que estuviesen disponibles.
Entonces… ¿quién es el ganador?
Esta comparación no se trata de declarar un ganador, sino de comprender los puntos fuertes y las limitaciones de cada framework para tomar decisiones con conocimiento de causa. Ambas herramientas tienen su lugar, y la elección correcta depende de tu caso de uso específico.
Pensamos que Bootstrap sigue siendo ideal para proyectos que:
- Requieran una configuración rápida con componentes predefinidos
- No necesitan una amplia personalización
- Priorizan la familiaridad y la facilidad de uso (por ejemplo, herramientas internas, intranets, etc)
En contraposición creemos que Tailwind CSS es más adecuado para proyectos que:
- Requieren diseños únicos y personalizados
- Se benefician de archivos CSS ligeros
- Adoptan estándares de aplicaciones más actuales
Nos gustaría matizar que conviene usar Tailwind de una forma más semántica como hemos comentado previamente, lo que permite sacar las ventajas de Tailwind sin caer en el exceso de uso de clases que indiquen presentación.
Reflexiones finales
Mientras Bootstrap sigue siendo una herramienta fiable, Tailwind CSS ofrece una mayor flexibilidad y personalización para proyectos modernos. Herramientas como daisyUI tienden un puente entre las dos combinando el enfoque de utilidad de Tailwind con componentes semánticos de Bootstrap. En última instancia, la elección depende de los requisitos del proyecto y de la familiaridad del equipo con cada framework.
Recalcar la tendencia de la comunidad actual: Tailwind CSS tiene una comunidad más activa e innovadora, mientras que Bootstrap parece más lento en la adopción de nuevos estándares. Estamos expectantes ante las nuevas versiones que puedan llegar de Bootstrap, y por supuesto tendrá su trono esperándole en caso de que se ponga al día, pero a día de hoy creemos que Tailwind tiene puntos de más, al menos en ciertas situaciones.
Esperamos haberos proporcionado información suficiente como para que lleguéis vosotros mismos a la conclusión más acertada para cada caso que se os pueda presentar.
Artículo realizado con IA genuina (inteligencia artesanal) :D

