Este año mi sesión sobre el workflow de la Form API fue seleccionada para la DrupalCon Praga. La verdad es que alegré mucho cuando recibí el mensaje diciéndome que había sido seleccionada, ya que para ser honesto tengo que reconocer que he propuesto la sesión al menos cuatro veces (entre los Drupal Dev Days y a las anteriores DrupalCon). Desde que hice el diagrama del workflow de la Form API de Drupal 7 hace años, quería crear una nueva para Drupal 8, pero no encontraba el momento. Decidí presentar una charla sobre el tema a un evento Drupal para forzarme a hacerlo. Innegablemente, tener una fecha límite siempre es una gran ayuda para por fin hacer algo que quieres hacer desde hace tiempo.
Form API en la DrupalCon Praga

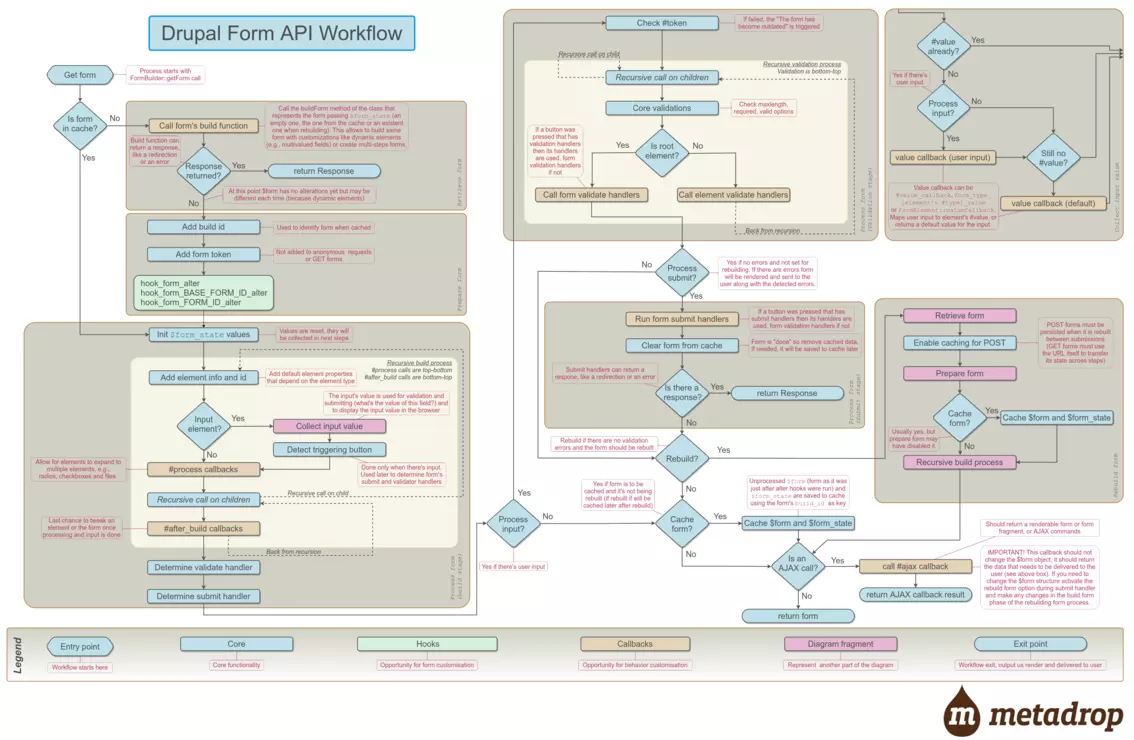
Un poco complejo, ¿verdad? Pero una vez que empiezas a familiarizarte con el diagrama deja de ser tan abrumador. Vamos a ello.
Primero veamos la leyenda. Hay seis tipos diferentes de cajas rectangulares, y cada una representa un tipo diferente de paso o acción en el workflow:
- Punto de entrada: es el punto inicial donde se inicia el flujo. Cuando Drupal necesita procesar un formulario el proceso empieza en este punto.
- Core: son los pasos estándar del core de Drupal. Cada caja representa alguna acción que Drupal realiza sobre del formulario, como añadir un valor, guardarlo en caché o determinar algo sobre el formulario como qué handler será ejecutado durante la validación del formulario.
- Hooks: solo hay una caja de este tipo, y es el punto donde Drupal llama a los hooks de alteración del formulario. La mayoría de las modificaciones de estructura y comportamiento de un formulario se realizan durante las llamadas a hooks de la Form API, aunque las callbacks también permiten modificaciones en estos sentidos.
- Callbacks: estas cajas son donde Drupal llama a diferentes callbacks, como el handler de validación y otras funciones relacionadas que puedan ser adjuntada al formulario en ciertos puntos (funciones de procesado de elementos, por ejemplo). Estos callbacks permiten una mayor personalización del comportamiento y la estructura del formulario.
- Fragmento de diagrama: cada caja de este tipo representa una parte determinada del workflow de la Form API que se puede encontrar en otra parte del diagrama. Es una forma de presentar el diagrama de forma más ordenada . Cuando encuentres una de estas cajas solo tienes que buscar el panel de color gris-marrón claro con el mismo nombre de la caja. El nombre de cada panel está escrito en vertical en la zona inferior del lado derecho.
- Punto de salida: son los puntos por los que el flujo de la Form API pueden terminar el proceso.
En segundo lugar, ¿ves los elementos azules con forma de diamante? Cada uno es una decisión, una comprobación que hace Drupal para decidir qué camino seguir.
Cada paso está conectando otros pasos o decisiones mediante flechas, mostrando los diferentes caminos del worklflow. Juntos, los pasos y las flechas, describen el flujo de forma completa.
$form durante la construcción y la validación del formulario, y esta es la forma de expresar estas llamadas recursivas.La charla
Hay mucha más información en las diapositivas de la sesión. En la charla, explico cómo crear formularios web complejos aprovechando la Form API, los detalles de las diferentes etapas del flujo de trabajo y algunos consejos que deberías conocer al tratar con formularios.
Espero que esto ayude a quien desarrolle a entender el flujo de la Form API y facilitar el desarrollo de formularios, especialmente aquellos de naturaleza compleja.
Cursos de formación para grupos
Cursos de formación para grupos
Capacitación presencial y online para equipos de desarrollo y producto.
